- 09/04/2024
- Đăng bởi: Jollie
- Danh mục: Kiến thức website
Hình ảnh không chỉ là một phần của trải nghiệm người dùng mà còn đóng vai trò quan trọng trong việc tối ưu hóa SEO cho website của bạn. Tuy nhiên, không chỉ việc chọn ảnh đẹp mắt, mà còn cần phải chú ý đến kích thước và định dạng phù hợp. Trong bài viết này, hãy cùng 123Website tìm hiểu về kích thước ảnh chuẩn trên website và cách tối ưu hình ảnh chuẩn SEO hiệu quả cho trang web nhé!
Kích thước ảnh chuẩn trên website 2024
Kích thước ảnh bìa chuẩn trên website
Ảnh bìa website thường là điểm nhấn lớn nhất của trang web của bạn. Kích thước chuẩn cho ảnh bìa có thể thay đổi tùy thuộc vào nền tảng CMS bạn sử dụng, nhưng thường thì các kích thước phổ biến là 1920 x 1080 pixels hoặc 1360 x 540 pixels để đảm bảo hiển thị tốt trên các thiết bị khác nhau.

Khi thiết kế ảnh background cho website, bạn có thể tham khảo các thông số sau:
- Chiều rộng tối đa: 2500 pixels
- Chiều cao tối đa: 1406 pixels
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 20MB
Kích thước logo chuẩn cho website
Thông thường, kích thước logo chuẩn cho trang web là 250 pixels (chiều rộng) x 100 pixels (chiều cao). Tuy nhiên, việc điều chỉnh kích thước ảnh chuẩn trên website để phù hợp với từng loại website cụ thể cũng là một lựa chọn khả thi. Dưới đây là một số kích thước logo phổ biến cho hai bố cục website phổ biến nhất là:
- Đối với bố cục ngang: 250 x 150 pixel; 350p x 75 pixel; 400 x 100 pixel
- Đối với bố cục dọc (vuông): 160 x 160 pixels
Kích thước Favicon chuẩn trên website
Ngoài ra, bạn cũng cần chú trọng đến kích thước của Favicon. Favicon là biểu tượng nhỏ thường được hiển thị tại thanh địa chỉ trình duyệt của website. Thông thường, Favicon được thiết kế dựa trên logo chính của thương hiệu, nhưng có kích thước nhỏ hơn rất nhiều so với logo chính.

Kích thước Favicon phổ biến nhất là 16 x 16 pixel và 32 x 32 pixel. Tuy nhiên, Favicon có thể có kích thước nhỏ hơn hoặc lớn hơn tùy thuộc vào yêu cầu cụ thể của trình duyệt và thiết kế của website. Nếu cần, bạn có thể sử dụng các kích thước khác như 48 x 48 pixel hoặc 64 x 64 pixel. Nhưng cần lưu ý rằng kích thước lớn hơn có thể làm tăng kích thước tệp và thời gian tải trang
Kích thước ảnh chuẩn trên website cho danh mục sản phẩm
Đối với các trang web bán hàng, web thương mại điện tử, hình ảnh sản phẩm chất lượng và phù hợp là chìa khóa để thu hút người mua. Kích thước ảnh chuẩn trên website cho sản phẩm thường là khoảng 300 x 400 pixels hoặc 600 x 800 pixels. Ngoài ra, cần chú ý đến việc hiển thị ảnh sản phẩm từ nhiều góc độ khác nhau và đặc tính zoom để người dùng có thể xem chi tiết hơn.
Kích thước ảnh chuẩn SEO trong bài viết
Ngoài việc chú ý đến hình ảnh tại trang chủ, bạn cũng cần lưu ý đến các kích thước ảnh khác khi đăng bài. Dưới đây là một số kích thước ảnh chuẩn trên website cho bài viết hay blog, giúp bạn có thể áp dụng linh hoạt:
- Kích thước ảnh minh họa: 300 x 188 pixel
- Kích thước ảnh chi tiết sản phẩm: 800 x 500 pixel
>>> Xem thêm: 10 công thức viết content bán hàng đỉnh cao gia tăng doanh số
Kích thước ảnh Thumbnail chuẩn trên website
Thumbnail là một thuật ngữ trong thiết kế để chỉ hình ảnh thu nhỏ của một hình ảnh lớn nhằm giúp người dùng có thể xem nhiều ảnh cùng lúc.
Tùy vào các nền tảng khác nhau mà ảnh thumbnail sẽ có kích thước khác nhau:
- Kích thước ảnh website chuẩn cho thumbnail thường là 1200 x 630 pixel
- Đối với Youtube, ảnh thumbnail hiển thị sẽ là 1280 x 720 pixel và ảnh đại diện là 800 x 800 pixel.

Kích thước banner chuẩn trên website
Banner có đa dạng kích thước, phụ thuộc vào mục đích cụ thể của trang web và thông điệp bạn muốn truyền đạt đến khách hàng. Thực tế cho thấy, banner được sử dụng trong nhiều mục đích khác nhau, từ việc quảng cáo sản phẩm đến việc tạo điểm nhấn cho thương hiệu của doanh nghiệp.

Sau đây là một số kích thước ảnh chuẩn trên website khi thiết kế banner bạn có thể tham khảo:
- Banner hình chữ nhật: 300 x 250 pixel
- Pop-up banner hình vuông: 250 x 250 pixel
- Ad banner dạng cột: 120 x 600 pixel
- Banner trên mobile: 320 x 50 pixel
- Banner ngang: 728 x 90 pixel
Nên sử dụng định dạng gì cho hình ảnh trên website?
Bên cạnh chọn kích thước ảnh chuẩn trên website, định dạng ảnh cũng đóng vai trò quan trọng trong việc tối ưu website. Hiện nay, có nhiều loại định dạng ảnh khác nhau mà website có thể áp dụng. 123Website sẽ gợi ý một số định dạng ảnh phổ biến dưới đây:

- JPEG: hình ảnh dạng jpeg có dung lượng thấp nhưng chất lượng hình ảnh sẽ hơi kém. Phù hợp cho hình ảnh sản phẩm, blog, hình nền website
- PNG: độ phân giải cao, hình ảnh rõ net, có nền trong suốt, phù hợp để định dạng các Favicon, logo, đồ họa khác.
- GIF: Dùng để tạo ảnh động chuyển đổi cho bài post thêm sinh động. Tuy nhiên, hình ảnh dạng GIF thường dung lượng lớn có thể làm giảm tốc độ tải trang.
- WEBP: Hình ảnh có chất lượng cao, thích hợp cho các sản phẩm, biểu ngữ và hình ảnh nổi bật.
Các phần mềm điều chỉnh kích thước ảnh chuẩn trên website
Phần mềm có sẵn trên máy tính
- Paint: Đây là một cái tên quen thuộc khi bạn cần thực hiện chỉnh sửa ảnh cơ bản. Với Paint, bạn có thể thực hiện các thao tác như vẽ, tô màu, cắt ghép và nhiều tính năng khác một cách đơn giản và thuận tiện.
- Adobe Photoshop: Phần mềm này luôn được đánh giá cao khi bạn cần thực hiện chỉnh sửa ảnh chuyên nghiệp. Với hàng loạt công cụ thiết kế hiện đại và tính năng độc đáo, Adobe mang đến cho bạn sức mạnh để biến ý tưởng sáng tạo thành hiện thực trong mỗi tấm ảnh.
Phần mềm chỉnh ảnh online
- Canva: Đây là một trợ thủ đắc lực cho các designer không chuyên. Với nhiều chức năng như kéo và thả, chèn text, định dạng kiểu chữ… bạn không cần nhiều kỹ năng thiết kế chuyên sâu cũng có thể tạo ra những sản phẩm đẹp mắt.
- Pixlr: là một ứng dụng đa tính năng, bao gồm các tính năng chỉnh ảnh ảnh từ cơ bản đến chuyên sâu. Điều đặc biệt, Pixlr tích hợp nhiều định dạng ảnh và hỗ trợ xuất ra nhiều loại tệp khác nhau, giúp bạn lựa chọn đuôi ảnh phù hợp một cách dễ dàng.
>>> Xem thêm: Khám phá 10 phần mềm thiết kế website miễn phí 2024
Yếu tố giúp tối ưu kích thước ảnh website chuẩn SEO

Đặt tên hình ảnh có chứa từ khóa chính
Bên cạnh sử dụng kích thước ảnh chuẩn trên website thì tên hình ảnh đóng vai trò quan trọng trong việc tối ưu hình ảnh cho website. Bạn nên đặt tên ảnh ngắn gọn, có chứa từ khóa chính liên quan đến nội dung bài viết. Khi người dùng tìm kiếm thông qua các công cụ tìm kiếm, tên hình ảnh sẽ được xem xét trong quá trình tìm kiếm. Điều này giúp cải thiện khả năng hiển thị của hình ảnh trên các trang kết quả tìm kiếm và tăng cơ hội thu hút lượt truy cập từ người dùng.
Nén ảnh để giảm dung lượng ảnh trước khi up lên website
Việc nén ảnh trước khi tải lên website giúp giảm dung lượng của ảnh, từ đó tăng tốc độ tải trang và cải thiện trải nghiệm người dùng. Đồng thời, điều này cũng giúp tối ưu hóa hiệu suất của website trên các thiết bị di động và giảm băng thông mạng cần thiết cho việc tải trang.
Xem thêm: 9 cách tăng tốc độ tải trang cho website hiệu quả
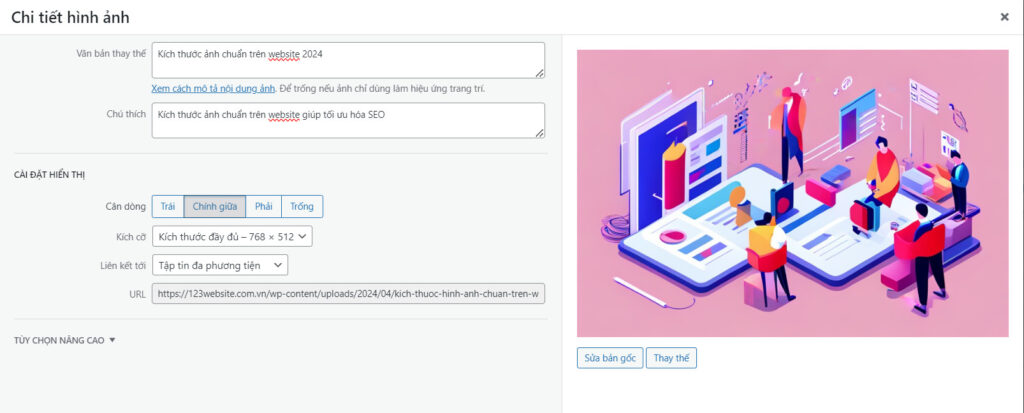
Thêm thuộc tính Alt text và chú thích cho ảnh
Thuộc tính alt text là một phần quan trọng của SEO hình ảnh, cho phép các công cụ tìm kiếm hiểu được nội dung của hình ảnh. Việc cung cấp mô tả chi tiết và chứa từ khóa chính trong alt text giúp cải thiện khả năng xếp hạng của hình ảnh trong các kết quả tìm kiếm.

Bên cạnh đó, chú thích ảnh giúp mô tả chi tiết hình ảnh và giúp người dùng hiểu rõ hơn nội dung bạn muốn truyền tải. Tuy nhiên, không phải tất cả các ảnh đều cần chú thích. Việc thêm chú thích nên dựa trên nhu cầu thực tế và tính hợp lý từ góc độ của người dùng, tránh lạm dụng với mục đích tối ưu hóa SEO.
Số lượng ảnh trong một bài viết
Số lượng hình ảnh trong bài viết phụ thuộc vào dàn ý và loại bài viết. Trong bài viết chuẩn SEO dạng tin tức, mỗi ý chính thường đi kèm 1-2 hình, với trung bình 5 ý sẽ có khoảng 5-7 hình. Nếu là bài viết về sản phẩm, mỗi ý có thể có từ 3-5 hình. Đồng thời, số lượng hình ảnh cũng phụ thuộc vào độ dài và nội dung của bài viết để đảm bảo mô tả hợp lý và thống nhất.
Như vậy, chúng ta vừa tìm hiểu xong về kích thước ảnh chuẩn trên website cũng như các tối ưu hình ảnh chuẩn SEO. Hy vọng bài viết sẽ mang lại những thông tin hữu ích cho quá trình tối ưu trang web của bạn.
Ngoài ra, nếu bạn đang tìm kiếm một đơn vị thiết kế website chuẩn SEO cho doanh nghiệp, hãy liên hệ 123Website qua hotline 0932092002 để được tư vấn và hỗ trợ tận tình. Với gần 10 năm hoạt động trong lĩnh vực thiết kế website, chúng tôi sẽ mang đến cho bạn một trang web chuẩn SEO, thân thiện với các công cụ tìm kiếm và thu hút nhiều khách hàng tiềm năng.
Trả lời
Bạn phải đăng nhập để gửi phản hồi.



