- 05/02/2018
- Đăng bởi: admin
- Danh mục: Kiến thức website
Những website có giao diện đẹp nhất luôn sở hữu những yếu tố mang tính chất xu hướng đi trước thời đại.
Bộ phận thiết kế của 123Website chúng tôi luôn mong muốn khách hàng của mình có được những trải nghiệm tốt nhất và tuyệt vời nhất khi nói đến trang web của họ và chúng tôi đã suy nghĩ về xu hướng phát triển và thiết kế web năm tới để lọt vào trong những website có giao diện đẹp nhất trong năm.
Năm 2018 sẽ là năm thu hoạch nhiều kinh nghiệm phong phú cho các nhà thiết kế website. Các công nghệ như thực tế ảo, trí tuệ nhân tạo và giao diện người dùng trên điện thoại đã được nhắc tới nhắc lui và hiện nó vẫn đang là xu hướng chủ đạo. Sự mong muốn thiết kế rõ ràng, đơn giản làm cho các công nghệ này trở nên phù hợp. Đọc tiếp bài viết dưới để cùng chúng tôi phân tích những yếu tố mang lại cho bạn những website có giao diện đẹp với xu hướng sẽ như thế nào nhé.
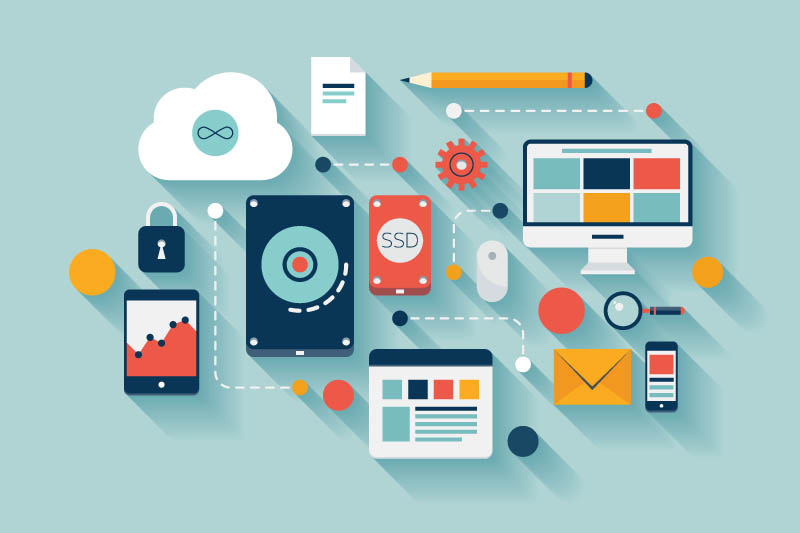
THIẾT KẾ PHẲNG
Kể từ 2017, các nhà thiết kế và phát triển đã bắt đầu tạo ra các trang web rõ ràng và đơn giản để có hiệu suất di động tốt hơn. Các trang web có hình ảnh nặng nề tải chậm và gây thất vọng trải nghiệm cho người dùng thiết bị di động. Số lượng tìm kiếm trên điện thoại di động đang tăng dần trở lên, và thiết kế di động được ưu tiên đầu tiên cho các trang web được xem là một sự cần thiết, không phải là một lựa chọn thêm nữa. Thiết kế gọn nhẹ, gọn nhẹ tải một cách nhanh chóng là hợp thời và đáng mong muốn vì một số lý do: cả người dùng thiết bị di động và máy tính để bàn đều muốn trang web tải nhanh nhưng nhiều thông tin thú vị và giá trị SEO của chúng là có. Đây là lý do tại sao thiết kế bằng phẳng đã bắt đầu trở nên phổ biến và sẽ tiếp tục được ưa chuộng vào năm 2018.
Thiết kế phẳng không có nghĩa là mọi thứ đều giảm xuống hai chiều – tất cả tập trung vào chủ nghĩa tối giản và khả năng dễ sử dụng. Sử dụng các màu sắc tươi sáng, các cạnh rõ ràng và sắc nét, và rất nhiều không gian thoáng mở, thiết kế phẳng là một sự thay đổi mới mẻ từ các thành phần thiết kế dựa trên hình ảnh có độ phân giải cao.
Mặc dù có thiết kế tối giản nhưng điều này không làm cho thiết kế phẳng trở nên nhàm chán. Tương phản màu sắc rực rỡ, hình minh hoạ, hình ảnh đơn giản và phông chữ sans-serif kết hợp lại để cung cấp trải nghiệm người dùng tuyệt vời mà vẫn bắt mắt và hấp dẫn.
Vì thiết kế phẳng không dựa vào hình ảnh nên không tốn quá nhiều thời gian để người dùng tải về trình duyệt của họ. Điều này có 2 ý nghĩa thực sự tuyệt vời đối với chủ trang web: thứ nhất là khách hàng dù họ đang duyệt web trên điện thoại di động hay cách khác, sẽ có trải nghiệm thú vị, tốc độ truy cập nhanh chóng trên trang web. Thứ hai, các thiết kế tải dữ liệu, ánh sáng nhanh này làm cho tốc độ trang và tối ưu hóa nhanh, nhanh hơn nhiều mà Google thực sự mong đợi. Thời gian tải nhanh hơn có nghĩa là trang web của bạn có nhiều khả năng xếp hạng tốt hơn và với người dùng thiết kế phẳng hấp dẫn nên họ thích ở lại lâu hơn trên trang của bạn – và tăng tỉ lệ chuyển đổi. Như vậy xu hướng thiết kế phẳng là cần thiết nếu bạn muốn trở thành là một trong những website có giao diện đẹp được đối tác và khách hàng ưa chọn trong năm nay.
TYPOGRAPHY
Sau khi đã có bố cục trang web rõ ràng và đơn giản, bạn sẽ mong đợi các nhà thiết kế web của bạn sẽ giải phóng sự sáng tạo của mình về cách viết, font chữ. Như chúng tôi luôn đề cập, việc tải nhanh là rất tốt cho xếp hạng tìm kiếm cũng như cho trải nghiệm người dùng. Trong một layout thiết kế đầy những hình ảnh thiết kế nặng nề, một nhà thiết kế nên sáng tạo ra những trang web mà không cần dựa vào những hình ảnh có độ phân giải cao? Ta nói đến kiểu chữ và xu hướng thiết kế web năm 2018, có thể nói rằng một từ có giá trị một nghìn hình ảnh. Dựa vào kiểu chữ để thực hiện việc nâng cao chất lượng thiết kế giúp các trang web tải nhanh hơn.
Đối với một số kiểu chữ có thể không giống như một yếu tố thiết kế rất thú vị. Gothic hay morden, serifed hay sans, script hay slab, sự khác biệt thực sự là gì? Mỗi phong cách font chữ đều có khả năng truyền đạt tâm trí của bạn tới các mối liên hệ cụ thể, thậm chí cả tiềm ẩn. Phông chữ Gothic gợi lên hình ảnh về châu Âu, lịch sử, nhà thờ, và ngôn ngữ cổ. Font Morden hiện diện trong hầu hết các biểu tượng cho những gã khổng lồ công nghệ hiện nay, và ý tưởng kết hợp nó với những thương hiệu thời trang và sắc sảo. Script nhắc nhở mọi người về các bữa tiệc ưa thích và nữ tính trong khi các phông chữ slab thể hiện sự mạnh mẽ và nét đậm.
Đây là lý do tại sao các công ty sẽ phải trả một khoản tiền lớn để phát triển các phông chữ đặc biệt của riêng họ chỉ để sử dụng trong xây dựng thương hiệu của họ. Các thương hiệu lớn như Intel và AirBnB đã phải trải qua khó khăn để phát triển các phông chữ của riêng mình chỉ để giúp họ xác định và thương hiệu của mình. Facebook “F” trong logo của họ, mặc dù không phải là phông chữ độc quyền, mang tính biểu tượng cao đối với thương hiệu và hình ảnh của họ, cũng giống như giao diện, màu sắc của màu xanh lam, chức năng thích hợp, hoặc ảnh tiểu sử trống.
Đây là cách typography mạnh mẽ có thể được.
Nhận xét về kiểu chữ và sau đó đặt nó trên nền thiết kế phẳng có thể tạo ra các mẫu thiết kế web mạnh mẽ và quyến rũ, thu hút sự chú ý của người xem, giữ nó lâu hơn và mang lại kết quả tốt hơn các thiết kế nặng nề hơn.
BIỂU TRƯNG HOẠT HÌNH VÀ HOẠT ẢNH KÍCH HOẠT CUỘN
Công nghệ đã tiên tiến và các trình duyệt web xử lý hình ảnh động tốt hơn nhiều so với trước đây. Các hình ảnh động trở nên hào nhoáng và lãng phí – giờ đây chỉ còn thực sự là trẻ, những người không thể nhớ được những ngày của máy nướng bánh mì bay hay nhảy múa hamster. Tuy nhiên, năm 2018 sẽ mở ra một kỷ nguyên mới của hoạt hình tinh tế và hữu ích. Mong muốn xem các hình động hoạt họa được kích hoạt bằng cuộn và các biểu trưng hoạt hình.
Hình ảnh hoạt cảnh gần đây đang tăng lên và đặc biệt nó không đòi hỏi dung lượng dữ liệu tải xuống thiết bị hoặc trình duyệt để trông làm cho website trở nên đẹp. Sự chuyển đổi mượt mà dễ dàng thực hiện bằng phương pháp này và sử dụng những hình ảnh động sáng tạo, hình động không chỉ có vẻ hấp dẫn đối với người xem nhưng có thể giúp minh họa sản phẩm hoặc dịch vụ của bạn. Loại hình hoạt hình này, khi được nghĩ ra, viết mã và áp dụng cho việc thiết kế trang web của bạn, hãy giúp thương hiệu của bạn bằng cách làm cho công ty của bạn trông chuyên nghiệp hơn và hiện đại hơn các đối thủ cạnh tranh.
Ngoài ra và quan trọng nhất, các hình động được kích hoạt bằng cuốn chuột thực sự đã kéo người dùng đến các điểm chuyển đổi bằng cách khuyến khích họ di chuyển đến các mẫu liên hệ và đưa đến quyết định mua hàng trên web của bạn.
Biểu tượng hoạt ảnh cũng là một xu hướng tinh tế nhưng mạnh mẽ có thể cực kỳ hữu ích cho doanh nghiệp của bạn và trang web của bạn. Hình ảnh động dễ nhớ hơn trong tâm trí của chúng tôi và dễ hiểu hơn, đó là một trong những lý do khiến video trở nên ngày càng phổ biến và hữu hiệu. Biểu tượng của công ty luôn là phần đáng nhớ nhất của thương hiệu của công ty – hoặc ít nhất cũng nên được ưu tiền, nếu bộ phận tiếp thị của bạn đang làm công việc của mình. Các hình ảnh hoạt hoạ giúp nhận thức về thương hiệu và giúp giữ cho công ty trở nên “giỏi bám đuôi tâm trí khách hàng”.
Ngoài việc giữ cho công ty của bạn đáng nhớ, hoạt hình biểu tượng giúp kể câu chuyện của thương hiệu và công ty của bạn – nhiều hơn một logo bình thường cố định có thể làm được. Chúng có thể giúp gợi lên cảm xúc thông qua hình ảnh hoặc chuyển đổi màu sắc, vì vậy nếu sản phẩm hoặc dịch vụ của bạn phức tạp hơn, hoạt hoạ có thể giúp xác định doanh nghiệp của bạn đầy đủ hơn cho khách hàng tiềm năng của bạn – hình ảnh là quan trọng! Trên hết, logo của bạn là một trong những hình ảnh đầu tiên của doanh nghiệp mà khách hàng của bạn tiếp xúc, vì vậy nó cần phải truyền đạt rất nhiều cảm xúc tích cực nhanh chóng và ngay lập tức. Các biểu tượng hoạt họa là đáng ngạc nhiên và khác biệt so với những gì mà hầu hết người dùng thường thấy, làm cho tương tác với nó thú vị và thú vị. Năm 2018 chắc chắn là năm mà hình ảnh động đã trở lại.
INTERNET OF THING
Internet of Things (IoT) sử dụng công nghệ để kết nối thiết bị với internet. Ví dụ về IoT bao gồm bóng đèn thông minh (làm thế nào chúng kết thúc trong tủ lạnh lại?). Trang web chắc chắn sẽ sử dụng công nghệ IoT. Vào năm 2018, bạn sẽ thấy các giao diện IoT trên các trang web cho phép bạn tương tác với các thiết bị thông minh. Một trang web thông minh hơn có nghĩa là một phụ trợ phức tạp hơn, bạn có thể nhờ nhà thiết kế website của bạn nâng cấp hệ thống này. Điều này lệ thuộc vào việc các thiết bị phần cứng đã sẵn sàng hay chưa.
VIDEO THỰC TẾ ẢO
Năm 2017, chúng tôi chứng kiến sự gia tăng của video trên các trang web. Có vẻ như mỗi trang web đều có video giới thiệu, vì vậy chúng tôi có thể thấy khuôn mặt đằng sau các sản phẩm và dịch vụ chúng tôi sử dụng hàng ngày. Chúng tôi cũng thấy có nhiều ứng dụng và dịch vụ giúp bạn tạo video ngày càng dễ dàng hơn. Các trang web vào năm 2018 sẽ đưa video tới các điểm trên website phù hợp, điều này khó có thể tưởng tượng trong 1 vài năm trước.
CHATBOT, AI, VÀ TRÍ TUỆ NHÂN TẠO
Qua nhiều năm, chúng tôi ngày càng giao tiếp với các chương trình. Bạn có thể đã nói chuyện với một trong những lần cuối cùng bạn gọi cho nhà cung cấp dịch vụ di động của bạn. Ban đầu, những chương trình này dường như làm cho việc giải quyết vấn đề trở nên khó khăn hơn, nhưng qua nhiều năm, họ đã thông minh hơn nhờ sự cải thiện trí tuệ nhân tạo (AI) và machine learning. Đây cũng là lý do tại sao Facebook biết chúng ta rất tốt. Facebook đã học được những gì chúng ta trông như thế nào và hỏi xem chúng ta có muốn gắn mình vào bức ảnh hay không. Nó cũng sử dụng dữ liệu vị trí và học tập thói quen đọc sách của chúng ta để biết chính xác những quảng cáo, sự kiện và thông tin nào cho chúng ta thấy để nhấn nút “like”.
Vào năm 2018, chúng ta có thể mong đợi công nghệ này tiếp tục được hoàn thiện và kết hợp vào các trang web của công ty. Tương lai web sẽ sớm trở nên liền mạch. Hãy tưởng tượng một trang web đã biết chính xác những gì khách hàng của bạn đang tìm kiếm bằng cách đơn giản phân tích tương tác trong quá khứ của họ với công ty của bạn. Dịch vụ khách hàng qua web ngày càng trở nên nhanh hơn và hiệu quả hơn nhờ những công nghệ mới này. Đừng bỏ qua chúng trong thiết kế web của bạn.
TƯƠNG TÁC LIỀN MẠCH
Tương tác liền mạch là chủ đề khác cho năm việc xây dựng những website có giao diện hợp với xu hướng 2018. Chatbot thực hiện và giao diện người dùng bằng giọng nói cho phép khách hàng tương tác với trang web của bạn mà không cần phải bấm hoặc chờ đợi cho một trang để tải lại. Các tương tác vi mô là một yếu tố thiết kế khác mà bạn có thể rắc khắp trang web của mình để cải thiện tương tác. Ví dụ về điều này sẽ cho phép người dùng để lại một đánh giá đơn giản bằng cách cuộn qua một số ngôi sao thay vì gửi biểu mẫu.
BẢO MẬT
Những website có giao diện đẹp nhất chắc chắn không thể thiếu tính bảo mật để website trở nên đẹp hơn trong mắt khách hàng trong 1 cách nhìn khác.
Hãy luôn đòi hỏi các giải pháp bảo mật website từ nhà thiết kế website của bạn hoặc các đơn vị.
Nếu bạn quan tâm các mẫu website đẹp hay truy cập vào kho giao diện website của 123website.
Trả lời
Bạn phải đăng nhập để gửi phản hồi.