- 25/09/2023
- Đăng bởi: Nguyễn Quyên
- Danh mục: Kiến thức website, Kinh doanh trực tuyến
Với sự gia tăng đáng kể của việc sử dụng thiết bị di động, tối ưu hóa website trên thiết bị di động để đáp ứng trải nghiệm người dùng đã trở thành một yếu tố không thể thiếu để thành công trên môi trường kinh doanh trực tuyến ngày nay. Dưới đây, 123Website sẽ hướng dẫn bạn các chiến lược cơ bản để thiết kế website thân thiện với thiết bị di động.
Mobile Friendly là gì?
Mobile Friendly được biết đến là thuật ngữ để chỉ việc tối ưu hóa website sao cho website được đánh giá là thân thiện với thiết bị di động. Những thiết kế website thân thiện với thiết bị di động sẽ được Google đánh giá cao và có cơ hội xếp hạng cao trên các công cụ tìm kiếm.

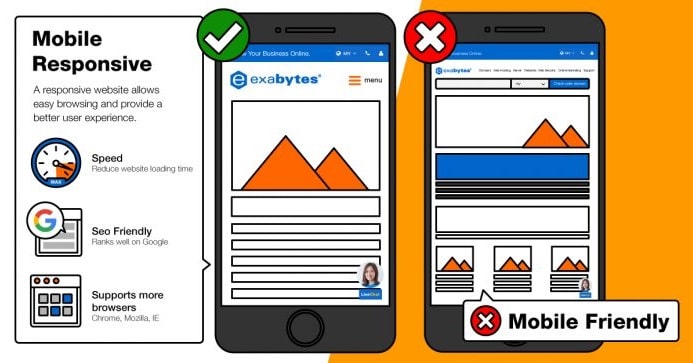
Một trang web được xem là Mobile Friendly khi nó có khả năng thích ứng với kích thước màn hình nhỏ và cung cấp trải nghiệm người dùng thuận tiện trên các thiết bị di động. Do đó, trang web mobile friendly không chỉ giúp tăng cường trải nghiệm người dùng mà còn đảm bảo rằng bạn không bị lỡ mất cơ hội tiếp cận và tương tác với khách hàng tiềm năng.
Tại sao cần tối ưu hóa website trên thiết bị di động?
Để đáp ứng được tính phổ biến của thị trường hiện nay, việc tối ưu hóa website trên thiết bị di động là một phần quan trọng của chiến lược trực tuyến vì nó đáp ứng sự thay đổi trong cách mọi người truy cập internet và tương tác với trang web. Dưới đây là một số lý do quan trọng cho việc tối ưu hóa website cho thiết bị di động:

- Tăng cường sử dụng thiết bị di động: Ngày càng nhiều người truy cập internet thông qua điện thoại di động và máy tính bảng. Nếu trang web của bạn không tối ưu hóa trên thiết bị di động, bạn có thể mất một lượng lớn khách hàng tiềm năng.
- SEO tốt hơn: Google và các công cụ tìm kiếm khác đã thay đổi thuật toán của họ để ưu tiên các trang web tương thích với thiết bị di động. Trang web không tối ưu hóa trên thiết bị di động có thể trải qua giảm hạng trong kết quả tìm kiếm di động, dẫn đến mất lượt xem và khách hàng.
- Cạnh tranh hiệu quả hơn: Tối ưu hóa website trên thiết bị di động giúp bạn cạnh tranh tốt hơn với các đối thủ. Một trải nghiệm người dùng xuất sắc trên thiết bị di động có thể là một yếu tố quyết định khi người dùng lựa chọn dịch vụ của bạn thay vì của đối thủ.
- Phản ánh tính thân thiện và chuyên nghiệp: Trang web được tối ưu hóa trên thiết bị di động phản ánh một hình ảnh tích cực về thương hiệu của bạn. Nó cho thấy bạn chăm sóc và đáp ứng nhu cầu của khách hàng trên mọi nền tảng.
Cách đánh giá mức độ thiết kế website thân thiện với thiết bị di động
Để kiểm tra mức độ thân thiện website của bạn có 2 cách: thủ công hoặc dùng công cụ hỗ trợ. Cách thủ công rất đơn giản bạn có thể test trực tiếp trên thiết bị di động của bạn và đa dạng thiết bị như điện thoại hoặc máy tính bảng. Điều này giúp bạn xem trang web trên các màn hình và hệ điều hành khác nhau.
Cách dùng công cụ hỗ trợ:
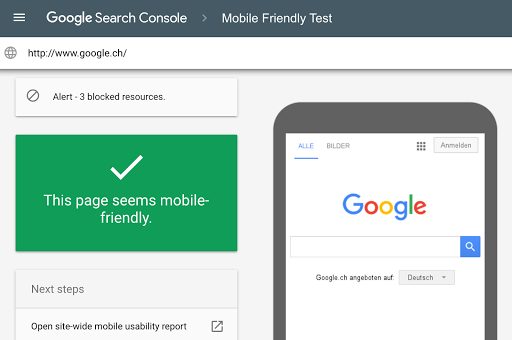
- Google Mobile-Friendly Test: Đây là một công cụ miễn phí từ Google, cho phép bạn kiểm tra xem trang web của bạn có đáp ứng yêu cầu mobile friendly hay không. Bạn chỉ cần nhập URL của trang web và công cụ sẽ cung cấp cho bạn kết quả kiểm tra và gợi ý cải thiện.

- TestMySite with Google: Đây là một công cụ khác từ Google, công cụ này cung cấp cho bạn thông tin chi tiết về thời gian tải trang và đánh giá tính mobile friendly, cùng với các gợi ý và báo cáo chi tiết về cải thiện.
- Browser DevTools: Các trình duyệt web như Google Chrome, Firefox và Safari cung cấp công cụ phát triển (Developer Tools) tích hợp sẵn, cho phép bạn kiểm tra và mô phỏng trang web trên các thiết bị di động. Bạn có thể chọn các thiết bị di động khác nhau để kiểm tra giao diện và thử nghiệm tính năng trên môi trường di động.
- Responsinator: Đây là một công cụ trực tuyến miễn phí cho phép bạn kiểm tra giao diện của trang web trên nhiều thiết bị di động khác nhau. Bạn chỉ cần nhập URL của trang web và công cụ sẽ hiển thị trang web của bạn trên các màn hình di động khác nhau để bạn có cái nhìn tổng quan về tính mobile friendly.
- MobileTest.me: Cũng giống như Responsinator, bạn có thể chọn các thiết bị, hệ điều hành và trình duyệt khác nhau để kiểm tra giao diện và chức năng của trang web trên môi trường di động.
Cách tối ưu hóa website trên thiết bị di động
Với việc chú trọng vào tối ưu hóa trên thiết bị di động, bạn sẽ cung cấp một trải nghiệm tốt cho người dùng và thu hút khách hàng trên môi trường trực tuyến. Chiến lược quan trọng để biến trang web của bạn thành một điểm đến thân thiện trên mọi thiết bị di động.
Đảm bảo website có thiết kế đáp ứng (Responsive design)
Một yếu tố quan trọng để cung cấp trải nghiệm tốt cho người dùng là sử dụng thiết kế đáp ứng để trang web tự động thích ứng với kích thước màn hình của thiết bị di động. Điều này đảm bảo rằng nội dung hiển thị đúng và dễ đọc trên mọi loại thiết bị di động. Thiết kế đáp ứng cho phép trang web thích nghi tự động với kích thước màn hình và thiết bị của người dùng, đảm bảo rằng nội dung được hiển thị một cách tối ưu và dễ đọc trên từng loại thiết bị.

Tối ưu hóa hình ảnh và phương tiện truyền thông
Tối ưu hóa hình ảnh và phương tiện truyền thông là một phần quan trọng của việc thiết kế website thân thiện với thiết bị di động. Việc sử dụng hình ảnh và phương tiện truyền thông nhẹ nhàng và hiệu quả có thể giúp tăng tốc độ tải trang, tiết kiệm băng thông và cải thiện trải nghiệm người dùng. Nén hình ảnh và video để giảm dung lượng tải và tăng tốc độ trang web. Sử dụng định dạng hình ảnh phù hợp và tối ưu hóa chúng cho thiết bị di động.
Tối ưu hóa tốc độ tải trang
Người dùng di động thường đánh giá trang web theo tốc độ tải trang, và việc trang web của bạn tải chậm có thể dẫn đến mất cơ hội, tăng tỷ lệ thoát trang và giảm trải nghiệm người dùng. Đảm bảo rằng trang web tải nhanh trên thiết bị di động. Sử dụng công cụ để kiểm tra tốc độ tải và tối ưu hóa các yếu tố như CSS, JavaScript và các tệp hình ảnh.
Sử dụng mã nguồn sạch sẽ
Mã nguồn sạch sẽ không chỉ giúp bạn duy trì dự án dễ dàng hơn mà còn tối ưu hóa hiệu suất, bảo mật và khả năng mở rộng của trang web. Giảm bớt mã không cần thiết và sử dụng mã nguồn sạch sẽ để giảm thời gian tải trang. Tránh sử dụng JavaScript quá mức, đặc biệt là trong quá trình ban đầu của tải trang.
Thiết kế giao diện người dùng (UI) dễ sử dụng
Tạo giao diện người dùng trực quan và dễ sử dụng cho thiết bị di động. Đảm bảo các nút và liên kết có kích thước phù hợp để người dùng có thể tương tác dễ dàng bằng cách chạm.
Tối ưu hóa cho SEO di động
Để đảm bảo rằng trang web của bạn được tìm thấy và xếp hạng cao trên các công cụ tìm kiếm khi người dùng truy cập từ điện thoại di động. Sử dụng thẻ meta di động, thiết kế đáp ứng, cải thiện tốc độ tải trang, và đảm bảo trang web của bạn có thể được tìm thấy và xếp hạng tốt trên các công cụ tìm kiếm trên thiết bị di động.

Kiểm tra hiển thị trên nhiều trình duyệt di động
Đảm bảo trang web của bạn hoạt động tốt trên nhiều trình duyệt di động phổ biến như Chrome, Safari, và Firefox. Đặc biệt kiểm tra trên nhiều thiết bị để so sánh sự khác nhau với màn hình và hệ điều hành khác nhau. Nếu bạn phát hiện lỗi hoặc sự không tương thích, hãy sửa chúng ngay lập tức và tối ưu hóa trang web của bạn để đảm bảo rằng nó hiển thị và hoạt động tốt trên mọi thiết bị di động.
Kiểm tra chức năng và liên kết
Đảm bảo rằng các chức năng, liên kết, và biểu mẫu trên trang web hoạt động đúng cách trên thiết bị di động. Kiểm tra xem liệu người dùng có thể dễ dàng tương tác và điều hướng trên trang web hay không.
Đánh giá website liên tục và cải thiện
Đánh giá và cải thiện liên tục là một phần quan trọng của quá trình thiết kế website thân thiện với thiết bị di động. Mô hình “liên tục cải thiện” giúp bạn duy trì trang web của mình ở trạng thái tốt và thích nghi với sự thay đổi trong nhu cầu của người dùng và thay đổi trong công nghệ. Theo dõi hiệu suất của trang web trên thiết bị di động và thực hiện cải tiến liên tục dựa trên phản hồi từ người dùng và dữ liệu hiệu suất.
Những điều lưu ý khi thiết kế website thân thiện với thiết bị di động
Những điều lưu ý khi thiết kế website thân thiện với thiết bị di động là một phần không thể thiếu trong việc xây dựng và duy trì một trang web hiệu quả. Việc đảm bảo rằng trang web của bạn hoạt động mượt mà và thích hợp trên các thiết bị di động không chỉ là một lợi ích mà còn là một yếu tố cần thiết để duy trì và phát triển sự hiện diện trực tuyến của bạn. Trong phần sau, chúng ta sẽ đi sâu vào những chiến lược cụ thể để tối ưu hóa trang web của bạn cho thiết bị di động, từ thiết kế đến hiệu suất và trải nghiệm người dùng.
Đảm bảo website có tính Responsive
Responsive design cho phép trang web tự động thích ứng với kích thước màn hình của thiết bị di động. Đảm bảo rằng trang web của bạn có tính responsive là một yếu tố quan trọng không chỉ trong việc tạo ra một giao diện trực quan và thân thiện với người dùng, mà còn để đảm bảo rằng bạn đang đáp ứng được sự đa dạng của người truy cập trang web của bạn trên nhiều thiết bị khác nhau.

Hạn chế sử dụng Flash
Hạn chế sử dụng Flash là một trong những quyết định quan trọng trong việc tạo ra một trang web hiện đại và an toàn. Flash đã từng là một công nghệ phổ biến để tạo ra các hiệu ứng động, trò chơi trực tuyến và nhiều ứng dụng web khác. Tuy nhiên, điều này đã thay đổi theo thời gian với sự phát triển của các tiêu chuẩn web mở và sự loại bỏ hỗ trợ cho Flash từ nhiều trình duyệt web chính.
Đồng thời có một số lý do bị hạn chế khi sử dụng Flash trên trang web của bạn:
- Không tương thích với nhiều thiết bị và trình duyệt: Flash không được hỗ trợ trên nhiều thiết bị di động và trình duyệt web hiện đại, điều này có thể dẫn đến việc mất đi một lượng lớn người dùng tiềm năng.
- Bảo mật kém: Flash đã từng là một mục tiêu phổ biến cho các lỗ hổng bảo mật và tấn công từ phía hacker. Sử dụng Flash có thể đặt trang web của bạn trong tình trạng rủi ro về bảo mật.
- Hiệu suất kém: Flash có thể gây ra tải trang chậm và tốn tài nguyên máy tính, đặc biệt trên các thiết bị di động và máy tính bảng.
- Người dùng phải cài đặt riêng: Để xem nội dung Flash, người dùng phải cài đặt plugin Flash riêng, điều này tạo ra một ngưỡng khó khăn và làm mất thời gian cho họ.
Thay vì sử dụng Flash, nên sử dụng các công nghệ web mở như HTML5, CSS3 và JavaScript để tạo ra hiệu ứng động, video và trò chơi trực tuyến. Các công nghệ này được hỗ trợ rộng rãi trên hầu hết các trình duyệt và thiết bị di động, đồng thời mang lại trải nghiệm tốt hơn cho người dùng và đảm bảo tính bảo mật và hiệu suất của trang web.
Bỏ đi các Pop up
Khi tối ưu hóa website để trở nên thân thiện với thiết bị di động, việc bỏ đi các pop-up là một phần quan trọng của chiến lược này. Pop-up, dù là quảng cáo, biểu mẫu thu thập dữ liệu, hoặc thông báo, thường làm gián đoạn trải nghiệm của người dùng trên thiết bị di động và có thể dẫn đến mất cơ hội tiếp cận nội dung quan trọng.
Bằng cách loại bỏ các pop-up không cần thiết đảm bảo website của bạn đưa ra thông điệp một cách tinh tế. Điều này không chỉ làm tăng khả năng giữ chân khách hàng, mà còn cải thiện tỷ lệ chuyển đổi và làm cho trang web của bạn trở nên thân thiện hơn với thiết bị di động, nơi người dùng có thể tận hưởng nội dung một cách thoải mái và dễ dàng.
Thiết kế trải nghiệm dành riêng cho ngón tay
Thiết kế trải nghiệm dành riêng cho ngón tay là một phần quan trọng của quá trình phát triển ứng dụng web Mobile Friendly và cho các thiết bị cảm ứng như điện thoại di động và máy tính bảng. Việc này nhấn mạnh sự quan trọng của việc tạo ra giao diện và tương tác mà người dùng có thể dễ dàng thao tác chỉ bằng cử chỉ ngón tay, đồng thời cung cấp một trải nghiệm mượt mà và thú vị.

Cuối cùng, việc đầu tư thời gian và công sức vào việc tối ưu hóa website trên thiết bị di động không chỉ là một nhiệm vụ kỹ thuật mà còn là một cơ hội để tạo ra một trải nghiệm tuyệt vời cho người dùng của bạn. Điều này sẽ thúc đẩy sự thành công của bạn trên mọi phương diện và giúp bạn duy trì sự hiện diện mạnh mẽ trong thế giới trực tuyến ngày nay.
Nếu bạn muốn sở hữu cho mình một website chuyên nghiệp, chuẩn SEO và tối ưu hóa trên thiết bị di động hãy liên hệ 123Website qua Hotline 093209200 để được tư vấn hướng dẫn và có những trải nghiệm tuyệt vời khi sử dụng dịch vụ của chúng tôi.
3 Bình luận
Trả lời
Bạn phải đăng nhập để gửi phản hồi.




[…] >> Xem thêm: Tối ưu hóa website trên thiết bị di động […]
[…] >>> Xem thêm: Cách tối ưu hóa website trên thiết bị dị động […]
[…] >>> Xem thêm: Cách tối ưu website trên thiết bị di động […]