- 28/03/2019
- Đăng bởi: admin
- Danh mục: Kiến thức website
Có hàng triệu điều cần suy nghĩ khi thiết kế website hoàn hảo: tạo đồ họa, chọn màu sắc, chọn đúng hình ảnh. Nhưng có một điều mọi người muốn đánh giá thấp khi tạo trang web của họ và đó là lựa chọn font chữ. Chọn font chữ phù hợp có thể có tác động rất lớn đến giao diện cuối cùng của thiết kế web của bạn. Nó có vẻ như là một điều nhỏ, nhưng nó có sức mạnh để đưa thiết kế website của bạn lên một tầm cao mới. Hãy để tôi chỉ cho bạn cách làm. Trong bài viết này, tôi sẽ hướng dẫn bạn tất cả những điều bạn cần biết khi chọn font chữ trong thiết kế website.
Nguyên tắc thương hiệu
Nguyên tắc thương hiệu xác định cách các yếu tố tạo nên thương hiệu của bạn được sử dụng. Nguyên tắc thương hiệu của bạn là một công cụ thiết yếu để truyền đạt một chiến lược thương hiệu nhất quán. Chúng là một bộ quy tắc giúp bạn và nhà thiết kế của bạn tạo ra một bản sắc thống nhất khi kết nối nhiều yếu tố của thương hiệu của bạn, bằng cách xác định màu sắc, logo của bạn và, tất nhiên, kiểu chữ của bạn.
Vì vậy, nếu bạn đã có một hướng dẫn thương hiệu để làm việc, hãy chắc chắn rằng bạn tuân thủ nó khi tạo thiết kế web của bạn. Nếu bạn chưa có một cái nào, thì đây là cách tạo hướng dẫn thương hiệu.
Tầm quan trọng của tính nhất quán
Bạn có thể muốn thử nghiệm các font chữ mới khi thiết kế website của mình. Mỗi khi ai đó nhận được danh thiếp của bạn hoặc truy cập trang web của bạn, họ sẽ có một cái nhìn thoáng qua về thương hiệu của bạn và thiết kế tổng thể của công ty bạn. Cùng với nhau, những nhận thức về thương hiệu của bạn cần tạo ra một bức tranh hoàn chỉnh và mạch lạc, nếu không thương hiệu của bạn có thể trông giống như một mớ hỗn độn không có giá trị nhận dạng. Đó là lý do tại sao điều quan trọng là phải nhất quán trong tất cả các nền tảng kỹ thuật số và tài liệu in của bạn khi nói về màu sắc, kiểu dáng và bạn đã đoán nó là font chữ.
Phù hợp với thương hiệu hiện tại của bạn
Nguyên tắc thương hiệu sẽ bao gồm kiểu chữ và họ, kích thước phông chữ và phân cấp phông chữ mà thương hiệu của bạn sử dụng, do đó bạn có thể tích hợp chúng vào thiết kế website của mình ngay lập tức. Nhưng nếu thương hiệu của bạn đang sử dụng một phông chữ không xác định, các công cụ như tính năng của What WhatFont, trên Myfonts.com có thể giúp bạn xác định tên của phông chữ mà bạn đang xử lý.
Tuy nhiên, nếu thương hiệu của bạn sử dụng kiểu chữ tùy chỉnh, nhà thiết kế của bạn sẽ cố gắng tìm một font chữ web trông tương tự để sử dụng trong thiết kế website của bạn. Do các trình duyệt web khác nhau, kiểu chữ tùy chỉnh của bạn có thể trông kém sắc nét và sạch sẽ hơn bạn muốn, do đó, rất nhiều nhà thiết kế web sẽ sử dụng Google Fonts để khớp với kiểu chữ thương hiệu của bạn càng sát càng tốt.
Bạn đã có sẵn font chữ nào chưa?
Dưới đây là một số điều quan trọng cần suy nghĩ khi chọn phông chữ khi tthiết kế website:
Tìm hiểu thương hiệu của bạn
Sự lựa chọn font chữ của bạn cần thể hiện tính cách thương hiệu của bạn để thiết kế của bạn được chú ý. Bạn có phải là một loại hình kinh doanh truyền thống hay bạn tối giản và hiện đại hay vui vẻ và kỳ quặc? Bạn sẽ mô tả công ty của bạn là retro, cổ điển, sắc sảo, sôi nổi? Kiểm tra bài viết này để biết thêm câu hỏi để tự hỏi mình để tìm ra tính cách thương hiệu độc đáo của bạn.
Khi bạn đã trả lời những câu hỏi chính này, bạn sẽ hiểu về tính cách thương hiệu của bạn và giao diện mà bạn nên hướng đến với thiết kế web của mình. Dựa trên danh tính đó, bây giờ bạn có thể chọn font chữ phù hợp cho thương hiệu của mình.
Font chữ an toàn
Sử dụng font chữ an toàn trên web có nghĩa là khách truy cập của bạn không phải cài đặt một font chữ cụ thể trên máy tính của họ để xem chính xác. Trước đây, từ 10 năm trước trở lên, có khoảng 13 họ phông chữ và các nhà thiết kế web phải đảm bảo chỉ sử dụng một vài phông chữ sẽ xuất hiện trên hầu hết các hệ thống máy tính. Ngày nay, tiêu chuẩn vàng là Google Fonts, được hiển thị hoàn hảo trong bất kỳ trình duyệt web nào.
Xin lưu ý rằng nhiều thương hiệu đang sử dụng font chữ tùy chỉnh hoặc font chữ không dựa trên web. Trong trường hợp này, các nhà phát triển có thể sử dụng phần mềm để chuyển đổi phông chữ thành phông chữ an toàn trên web. Nhưng đôi khi ngay cả điều đó không đảm bảo rằng nó sẽ trông đẹp trên màn hình, đặc biệt nếu bạn muốn kiểu chữ của mình trông rất sắc nét. Đó là lý do tại sao các người thiết kế thường phải đối mặt với thách thức tìm kiếm các phông chữ an toàn web tương tự (gần như giống hệt nhau) miễn phí và hiển thị tốt trong tất cả các trình duyệt web.
Tại sao nó quan trọng?
Khi tìm kiếm font chữ an toàn cho web hoàn hảo, cách tốt nhất của bạn là duyệt qua thư viện Google Fonts và trong hầu hết các trường hợp, bạn sẽ tìm thấy những gì bạn đã viết sau đó. Với hơn 800 font chữ được cấp phép miễn phí, nó là một trong những nơi tốt nhất để tìm các font chữ an toàn trên web. Nếu bạn bao gồm các phông chữ này trong ngăn xếp font chữ của bạn, hầu như mọi người sẽ nhìn thấy trang của bạn một cách chính xác. Vì thư viện phông chữ này được xếp chồng lên nhau trong một dịch vụ web, khách truy cập của bạn từ khắp nơi trên thế giới sẽ thấy chính xác cùng một trang với cùng một phông chữ. Ngoài ra, nó đảm bảo rằng sự hiện diện web của bạn sẽ thống nhất trên tất cả các trình duyệt và thiết bị.
Cách kết hợp các font chữ khác nhau trong thiết kế web
Nguyên tắc cơ bản đầu tiên để kết hợp các font chữ là không bao giờ sử dụng nhiều hơn ba font chữ trong một thiết kế. Quy tắc số hai là đảm bảo rằng các font chữ bạn chọn phù hợp với nhau. Và quy tắc thứ ba mà bạn sẽ muốn tuân thủ là luôn xác định thứ bậc trong số đó.
Đầu tiên, xác định một font chữ chính, là font chữnổi bật nhất và nên được sử dụng cho các tiêu đề. Mẹo: Bạn có thể kết hợp font chữ này với kiểu logo của bạn. Nói chung, bạn muốn font chữ chính của bạn phải bắt mắt. Tôi thực sự thích các font chữ lớn như Rubic Black hoặc một font chữ hơi tròn như Nunito cho các tiêu đề, nhưng font chữ bạn chọn phụ thuộc hoàn toàn vào doanh nghiệp và thương hiệu của bạn. Sau đó, chọn một font chữ phụ sẽ được sử dụng cho văn bản cơ thể. Điều này nên dễ đọc khi được sử dụng cho các đoạn văn bản dài hơn ngay cả trên màn hình nhỏ, vì vậy chúng tôi có thể chọn một font chữ như Noto Sans để bổ sung cho các tùy chọn font chữ chính của chúng tôi. Và cuối cùng, font chữ thứ ba của bạn phải là một font chữ có dấu. Phông chữ này có thể được sử dụng trên các nút, CTA hoặc để làm nổi bật các phần nhất định của văn bản để thu hút sự chú ý của khách truy cập. Một phông chữ như Monserrat sẽ hoạt động tốt với các lựa chọn chính và phụ của chúng tôi.
Các loại font chữ khác nhau ảnh hưởng đến web của bạn như thế nào
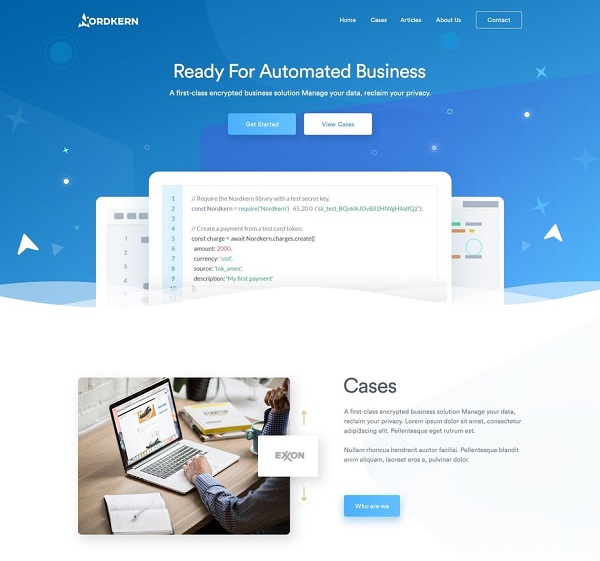
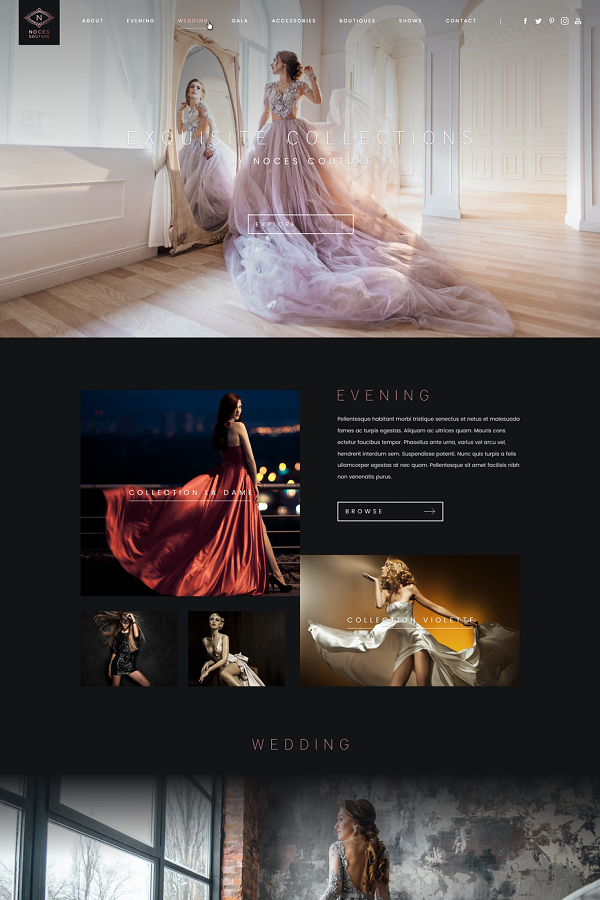
Sử dụng font chữ rõ ràng, dễ đọc, kết hợp các kích cỡ khác nhau cũng như tất cả các chữ hoa, làm khung và đặt font chữ chính và làm cho nó nổi bật. Kết quả là một thiết kế cân đối, thu hút sự chú ý đến đúng nơi.
Xem làm thế nào hai thiết kế web trên nhắm đến hai diện mạo hoàn toàn khác nhau? Thiết kế cho dịch vụ tài chính Satoshi Nation đạt được một cái nhìn sạch sẽ và hiện đại với phông chữ sans serif hơi góc cạnh, trong khi thiết kế cho thương hiệu cà phê sang trọng Wallenford sử dụng phông chữ serif thanh lịch để nhấn mạnh phong cách thương hiệu cao cấp của nó. Trong cả hai trường hợp, sự lựa chọn font chữ dễ dàng pha trộn với phần còn lại của thiết kế và truyền đạt hoàn hảo những gì thương hiệu đại diện. Đó là sức mạnh của typography.
Chọn font chữ trong thiết kế website
Chọn font chữ phù hợp cho trang web của bạn hoàn toàn phụ thuộc vào mục tiêu bạn muốn đạt được. Bạn muốn trở nên sang trọng, nghiêm túc hay truyền thống? Chọn một font chữ serif thanh lịch. Bạn muốn trông hiện đại và tối giản? Chọn một font chữ sans serif sạch. Đi cho cái gì ở giữa? Kết hợp các font chữ để đạt được khá nhiều phong cách bạn muốn. Nói một cách đơn giản, sự lựa chọn font chữ của bạn nói lên nhiều điều về doanh nghiệp của bạn, vì vậy hãy chọn một cách khôn ngoan.
Nếu bạn đang gặp khó khăn khi thiết kế website, hãy liên lạc với chúng tôi.
Trả lời
Bạn phải đăng nhập để gửi phản hồi.