- 30/05/2023
- Đăng bởi: Lê Hiệp
- Danh mục: Kiến thức website
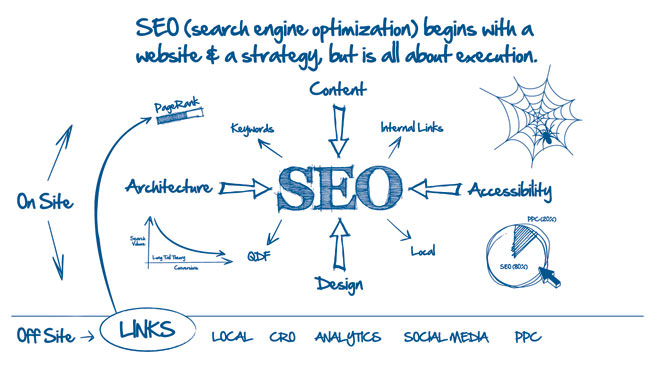
Sự thành công của một chiến dịch SEO phụ thuộc vào việc kết hợp tối ưu hóa website chuẩn SEO và nghệ thuật xây dựng liên kết. Trong việc tối ưu hóa website, việc viết code chuẩn SEO tuân thủ các quy tắc là điều không thể thiếu.
Việc viết code tối ưu SEO đóng vai trò quan trọng trong việc cải thiện chất lượng đánh giá của các công cụ tìm kiếm. Cũng như tăng lưu lượng truy cập, cải thiện trải nghiệm người dùng, tăng doanh thu cho doanh nghiệp. Vì vậy, đừng bỏ lỡ 10 Cách viết code tối ưu SEO cho website mà 123Website sẽ giới thiệu đến bạn trong bài viết dưới đây.

Tầm quan trọng của việc viết code tối ưu SEO
Việc viết code tối ưu SEO cho website mang lại những lợi ích đáng kể. Đầu tiên, việc tối ưu SEO giúp trang web của bạn nằm trong top kết quả tìm kiếm, tăng khả năng thu hút lượng lớn lưu lượng truy cập từ người dùng tiềm năng. Điều này không chỉ tăng cơ hội tiếp cận đối tượng khách hàng mục tiêu, mà còn nâng cao sự nhận diện thương hiệu và tăng doanh số bán hàng.

Thứ hai, viết code chuẩn SEO giúp cải thiện trải nghiệm người dùng. Bằng cách tối ưu tốc độ tải trang, giao diện thân thiện và đáp ứng trên các thiết bị di động, người dùng sẽ có trải nghiệm tốt hơn khi tương tác với trang web. Điều này tạo điều kiện thuận lợi để họ tiếp tục khám phá nội dung và tương予tác với sản phẩm hoặc dịch vụ của bạn.
Cuối cùng, việc viết code tối ưu SEO giúp bạn tạo dữ liệu có cấu trúc cho trang web. Điều này giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và mục đích của trang web của bạn, từ đó cải thiện khả năng xuất hiện trong kết quả tìm kiếm.
Đồng thời, dữ liệu có cấu trúc cung cấp thông tin chi tiết về sản phẩm, địa chỉ doanh nghiệp và các yếu tố khác, giúp nâng cao sự tin cậy và khả năng thu hút khách hàng.
Hướng dẫn cách viết code chuẩn SEO tối ưu website
Viết code tối ưu SEO là một phần quan trọng trong quá trình tối ưu website để tăng cường khả năng hiển thị và thứ hạng của trang web trên các công cụ tìm kiếm như Google. Dưới đây 123Website sẽ gợi ý một số cách viết code chuẩn SEO đẻ tối ưu SEO cho website của bạn.

Sử dụng HTML chuẩn
Sử dụng HTML chuẩn đều là một yếu tố quan trọng trong tối ưu SEO cho website. Điều này đảm bảo rằng website của bạn hoạt động tốt trên các trình duyệt và được công cụ tìm kiếm hiểu và đánh giá tốt. Để sử dụng HTML chuẩn, bạn cần tuân thủ các tiêu chuẩn của W3C (World Wide Web Consortium) và đảm bảo rằng cú pháp HTML của bạn không bị lỗi.

Dưới đây là một số lợi ích và gợi ý khi sử dụng HTML chuẩn để tối ưu SEO cho website:
- Tương thích trên các trình duyệt: Sử dụng HTML chuẩn giúp website của bạn hoạt động tốt trên nhiều trình duyệt khác nhau, bao gồm cả trình duyệt phổ biến như Chrome, Firefox, và Safari. Điều này đảm bảo rằng người dùng có trải nghiệm đồng nhất trên mọi nền tảng.
- Cải thiện khả năng truy cập cho máy chủ tìm kiếm: HTML chuẩn giúp các công cụ tìm kiếm dễ dàng hiểu và xử lý nội dung của bạn. Điều này cải thiện khả năng đánh giá và xếp hạng trang của bạn trên kết quả tìm kiếm.
- Tối ưu hóa cấu trúc website: Sử dụng cú pháp HTML chuẩn giúp bạn xây dựng một cấu trúc website rõ ràng và có tổ chức. Điều này giúp máy chủ tìm kiếm hiểu được các phần quan trọng của trang web và tăng khả năng xếp hạng trang của bạn.
- Tốc độ tải trang tốt hơn: HTML chuẩn thường tối ưu hóa hiệu suất tải trang, giúp trang web của bạn tải nhanh hơn. Tốc độ tải trang nhanh là một yếu tố quan trọng trong tối ưu SEO, vì nó cung cấp trải nghiệm tốt hơn cho người dùng và được ưu tiên trong các thuật toán tìm kiếm.
Tiêu đề trang (Page title)
Tiêu đề trang (Page title) là một yếu tố quan trọng trong quá trình viết code tối ưu SEO cho website của bạn. Đây là một phần tử HTML <title> mà bạn đặt trong mã nguồn trang web của mình.

Một tiêu đề trang tốt nên:
- Chứa từ khóa liên quan đến nội dung trang: Đảm bảo từ khóa chính hoặc cụm từ chính xuất hiện trong tiêu đề trang của bạn. Điều này giúp máy chủ tìm kiếm hiểu được nội dung của trang và xác định liên quan đến các truy vấn tìm kiếm từ người dùng.
- Đủ ngắn và đồng thời đủ mô tả: Hạn chế tiêu đề trang trong khoảng 50-60 ký tự để đảm bảo nó hiển thị đầy đủ trên kết quả tìm kiếm. Đồng thời, cung cấp một mô tả ngắn gọn và hấp dẫn về nội dung của trang để thu hút người dùng và tăng tỷ lệ nhấp chuột.
- Duy nhất cho mỗi trang: Mỗi trang trong website của bạn nên có một tiêu đề trang duy nhất. Tránh sao chép tiêu đề trang cho nhiều trang khác nhau, vì điều này có thể gây nhầm lẫn cho máy chủ tìm kiếm và giảm khả năng xếp hạng của trang.
- Phản ánh chính xác nội dung của trang: Tiêu đề trang nên phản ánh chính xác và mô tả tốt nội dung của trang. Điều này giúp người dùng và máy chủ tìm kiếm hiểu rõ hơn về nội dung trang trước khi truy cập.
- Hấp dẫn và gây cảm hứng: Sử dụng từ ngữ và phong cách gây cảm hứng để làm nổi bật tiêu đề trang của bạn. Điều này giúp thu hút sự chú ý của người dùng và tăng khả năng nhấp chuột vào trang của bạn trong kết quả tìm kiếm.
Thẻ meta description
Thẻ meta description là một yếu tố quan trọng trong tối ưu SEO cho website. Đây là một thẻ HTML <meta> mà bạn đặt trong mã nguồn trang web của mình.

Một meta description tốt nên:
- Mô tả ngắn gọn nội dung trang: Đặt một mô tả ngắn, tổng quan về nội dung của trang trong thẻ meta description. Mô tả này nên cung cấp một cái nhìn tổng quan về trang để người dùng biết nội dung chính trước khi truy cập.
- Hấp dẫn và gây cảm hứng: Sử dụng từ ngữ và phong cách hấp dẫn để thu hút sự chú ý của người dùng. Tạo một lời mời hấp dẫn để người dùng muốn nhấp chuột vào trang của bạn trong kết quả tìm kiếm.
- Độ dài phù hợp: Hạn chế meta description trong khoảng 150-160 ký tự để đảm bảo nó hiển thị đầy đủ trên kết quả tìm kiếm. Điều này giúp người dùng có cái nhìn tổng quan về trang một cách nhanh chóng.
- Không trùng lặp: Mỗi trang trong website của bạn nên có một meta description duy nhất. Tránh sao chép meta description cho nhiều trang khác nhau, vì điều này có thể gây nhầm lẫn cho máy chủ tìm kiếm và giảm khả năng xếp hạng của trang.
- Chứa từ khóa liên quan: Sử dụng từ khóa chính hoặc cụm từ chính trong meta description. Điều này giúp máy chủ tìm kiếm hiểu được nội dung của trang và xác định liên quan đến các truy vấn tìm kiếm từ người dùng.
Hãy nhớ rằng meta description không ảnh hưởng trực tiếp đến xếp hạng của trang trên công cụ tìm kiếm, nhưng nó có thể ảnh hưởng đến quyết định của người dùng khi chọn xem trang của bạn từ kết quả tìm kiếm.
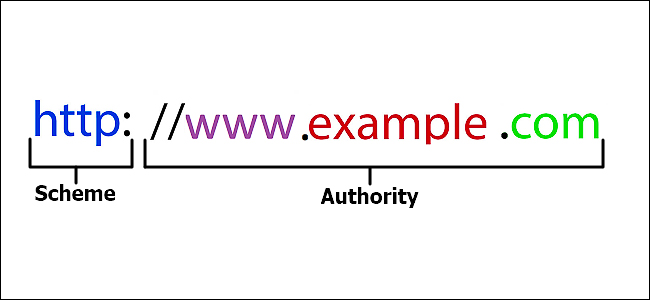
URL thân thiện
Tối ưu hóa URL là một yếu tố quan trọng trong việc viết code tối ưu SEO cho website của bạn. Đây là địa chỉ web mà người dùng và máy chủ tìm kiếm sử dụng để truy cập vào các trang của bạn.

Một URL thân thiện nên:
- Rõ ràng và dễ đọc: Sử dụng các từ và cụm từ có ý nghĩa để tạo URL dễ hiểu cho người dùng. Tránh sử dụng các ký tự đặc biệt, mã hóa hoặc các số không có ý nghĩa trong URL.
- Chứa từ khóa: Cố gắng bao gồm từ khóa chính hoặc cụm từ chính liên quan đến nội dung của trang trong URL. Điều này giúp máy chủ tìm kiếm hiểu và xác định liên quan đến các truy vấn tìm kiếm từ người dùng.
- Ngắn gọn và đơn giản: Hạn chế độ dài của URL để nó không quá phức tạp. Một URL ngắn gọn và đơn giản dễ dàng ghi nhớ và chia sẻ.
- Chia tách từ bằng dấu gạch ngang: Sử dụng dấu gạch ngang (-) để phân tách các từ trong URL thay vì sử dụng dấu gạch dưới (_) hoặc các ký tự khác. Dấu gạch ngang giúp người đọc phân biệt các từ một cách dễ dàng hơn.
- Không sử dụng thủ tục số thay thế: Tránh sử dụng các thủ tục số thay thế trong URL như ID hoặc mã số duy nhất. Thay vào đó, hãy sử dụng các từ có ý nghĩa để tạo URL có giá trị hơn cho người dùng và máy chủ tìm kiếm.
Sử dụng thẻ heading một cách chính xác
Sử dụng thẻ heading (tiêu đề) một cách chính xác là một yếu tố quan trọng trong tối ưu SEO cho website.

Dưới đây là một số gợi ý:
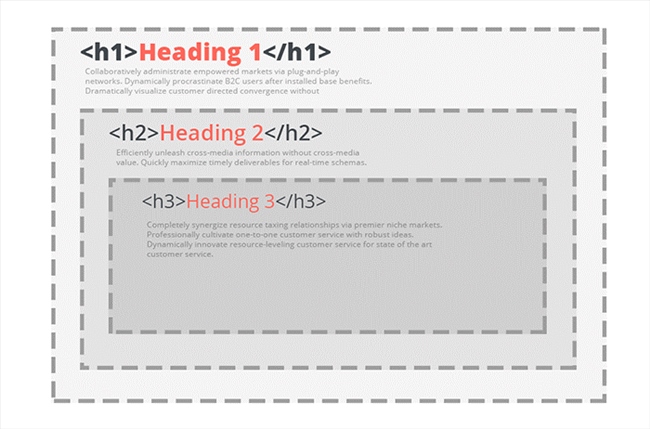
- Sử dụng thẻ heading tuân thủ theo thứ tự hợp lý: Sử dụng các thẻ heading (h1, h2, h3, v.v.) theo thứ tự logic và hợp lý. Thẻ h1 được sử dụng cho tiêu đề chính của trang, trong khi các thẻ heading cấp dưới (h2, h3, v.v.) được sử dụng cho các phần tiêu đề con và phụ thuộc vào mức độ quan trọng của chúng.
- Đặt từ khóa chính trong thẻ heading chính: Hãy chắc chắn đặt từ khóa chính hoặc cụm từ chính của trang trong thẻ heading chính (h1). Điều này giúp máy chủ tìm kiếm hiểu rõ hơn về nội dung của trang và xác định liên quan đến các truy vấn tìm kiếm từ người dùng.
- Sử dụng các thẻ heading phù hợp cho cấu trúc trang: Sử dụng thẻ heading để phân đoạn và tổ chức nội dung của trang. Hãy sử dụng thẻ heading để đánh dấu các phần quan trọng như mục lục, phần giới thiệu, phần chính, v.v.
- Tránh việc sử dụng quá nhiều thẻ heading: Hạn chế việc sử dụng quá nhiều thẻ heading trong một trang. Chỉ sử dụng thẻ heading khi cần thiết và theo đúng cấu trúc nội dung của trang.
- Tạo nội dung hấp dẫn trong thẻ heading: Hãy sử dụng thẻ heading để tạo nên các tiêu đề hấp dẫn, ngắn gọn và gây cảm hứng cho người đọc. Điều này giúp thu hút sự chú ý và tạo ấn tượng tích cực cho người dùng.
Tối ưu hình ảnh
Tối ưu hình ảnh là một phần quan trọng trong tối ưu SEO cho website của bạn.

Dưới đây là một số gợi ý để tối ưu hình ảnh cho website:
- Đặt tên tệp tin mô tả: Khi lưu hình ảnh, hãy đặt tên tệp tin mô tả nội dung của hình ảnh. Sử dụng từ khóa liên quan và mô tả chính xác hình ảnh trong tên tệp.
- Nén hình ảnh: Trước khi tải lên, nén hình ảnh để giảm kích thước tệp tin và tăng tốc độ tải trang. Sử dụng các công cụ nén hình ảnh trực tuyến hoặc phần mềm nén hình ảnh để giảm dung lượng mà không làm mất đi chất lượng.
- Chọn định dạng hình ảnh phù hợp: Sử dụng định dạng hình ảnh phù hợp như JPEG cho hình ảnh chứa nhiều màu sắc và PNG cho hình ảnh có độ trong suốt hoặc đồ họa đơn giản. Điều này giúp giảm kích thước tệp và duy trì chất lượng ảnh tốt.
- Đặt thuộc tính “alt” cho hình ảnh: Sử dụng thuộc tính “alt” để cung cấp một mô tả văn bản cho hình ảnh. Mô tả này sẽ được hiển thị khi hình ảnh không thể tải lên hoặc được đọc bởi công cụ tìm kiếm, và cũng cung cấp thông tin cho người dùng có khuyết tật.
- Sử dụng kích thước hình ảnh phù hợp: Điều chỉnh kích thước hình ảnh để phù hợp với kích thước hiển thị trên trang web. Điều này giúp giảm thời gian tải trang và cải thiện trải nghiệm người dùng.
Tạo liên kết nội bộ
Tạo liên kết nội bộ là một phần quan trọng trong quá trình viết code tối ưu SEO cho website. Tạo liên kết nội bộ giữa các trang giúp cải thiện khả năng tìm kiếm, tăng tương tác và cung cấp trải nghiệm người dùng tốt hơn trên website của bạn.

Dưới đây là một số gợi ý:
- Liên kết liên quan: Tạo liên kết nội bộ giữa các trang có nội dung liên quan nhau. Điều này giúp máy chủ tìm kiếm hiểu rõ hơn về cấu trúc và sự liên kết giữa các trang của bạn.
- Sử dụng từ khóa liên quan: Sử dụng từ khóa liên quan khi tạo liên kết nội bộ. Điều này giúp máy chủ tìm kiếm hiểu được nội dung của trang và xác định liên quan đến các truy vấn tìm kiếm từ người dùng.
- Sử dụng văn bản liên kết mô tả: Sử dụng văn bản liên kết mô tả thay vì chỉ sử dụng “click here” hoặc các văn bản không có ý nghĩa. Văn bản liên kết mô tả nên cung cấp thông tin về nội dung trang mà liên kết đến.
- Đảm bảo liên kết hoạt động: Kiểm tra xem các liên kết nội bộ trên website của bạn có hoạt động đúng không. Điều này đảm bảo người dùng và máy chủ tìm kiếm có thể truy cập một cách liền mạch qua các liên kết nội bộ.
- Cân nhắc sử dụng sitemap: Sitemap là một tệp XML chứa danh sách các trang trong website của bạn. Sử dụng sitemap để cung cấp thông tin chi tiết về cấu trúc liên kết nội bộ của bạn cho máy chủ tìm kiếm.
Sử dụng thẻ canonical
Khi viết code tối ưu SEO cho website, một trong những phương pháp quan trọng là sử dụng thẻ canonical. Thẻ canonical là một phần tử HTML cho phép bạn chỉ định URL gốc hoặc ưu tiên cho một trang web khi có nhiều phiên bản của cùng một nội dung. Điều này đảm bảo rằng các công cụ tìm kiếm hiểu được rõ rằng trang gốc mà bạn muốn xếp hạng và hiển thị là trang chính, trong khi các phiên bản khác được coi là sao chép hoặc không quan trọng.
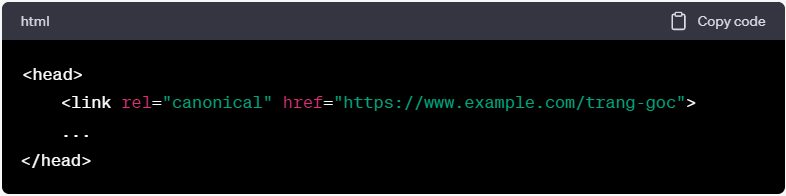
Khi triển khai thẻ canonical, bạn sẽ thêm một thẻ <link> vào phần <head> của trang web với thuộc tính rel=”canonical” và giá trị là URL của trang gốc. Ví dụ:

Điều quan trọng là chỉ định URL gốc một cách chính xác trong thuộc tính href của thẻ canonical để đảm bảo tính nhất quán và tránh sự nhầm lẫn của các công cụ tìm kiếm.
Sử dụng thẻ canonical giúp tránh vấn đề sao chép nội dung, giúp tập trung tài nguyên SEO vào trang gốc và tăng khả năng xếp hạng của trang đó trên các công cụ tìm kiếm. Đồng thời, nó cũng giúp tránh các vấn đề liên quan đến các phiên bản trang web khác nhau như URL có thêm hoặc thiếu www, hoặc các phiên bản trang khác được tạo ra với các tham số khác nhau.
Sitemap XML
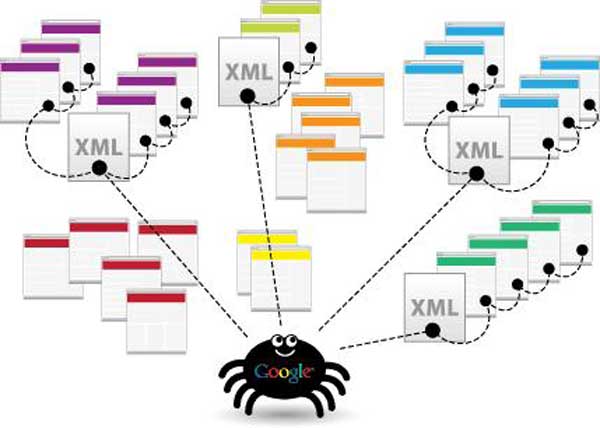
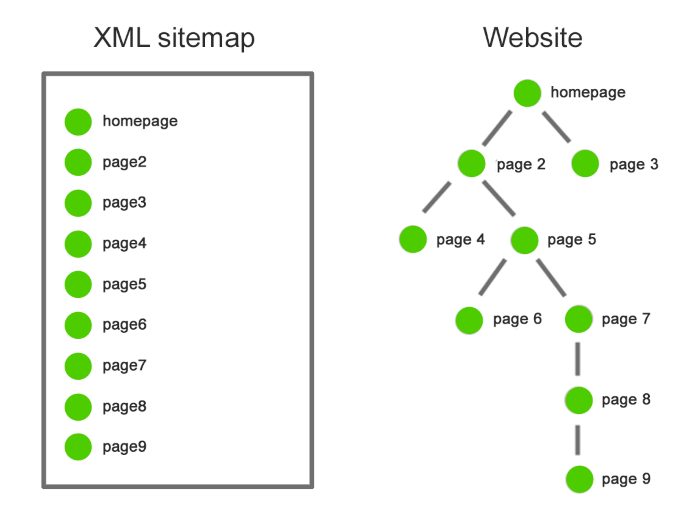
Sitemap XML là một tệp tin định dạng XML chứa thông tin về cấu trúc trang web của bạn. Sitemap XML là một công cụ hữu ích khi viết code tối ưu SEO cho trang website. Nó giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và cấu trúc trang web của bạn, tăng khả năng xếp hạng và hiển thị trong kết quả tìm kiếm.

Dưới đây là một số điểm quan trọng về sitemap XML:
- Mục đích: Sitemap XML giúp công cụ tìm kiếm hiểu về các trang web của bạn, bao gồm cấu trúc, các liên kết quan trọng và tần suất cập nhật. Điều này giúp công cụ tìm kiếm lập chỉ mục và hiển thị trang web của bạn trong kết quả tìm kiếm.
- Cấu trúc: Sitemap XML bao gồm danh sách các URL của các trang web của bạn, bao gồm cả các trang chính và trang con. Các trang được tổ chức thành các cây thư mục hoặc danh sách phẳng tùy thuộc vào cấu trúc trang web của bạn.
- Tần suất cập nhật: Bạn có thể chỉ định tần suất cập nhật của từng URL trong sitemap XML. Điều này giúp công cụ tìm kiếm biết khi nào nên quay lại kiểm tra các trang để cập nhật thông tin mới nhất.
- Ưu tiên: Bạn có thể chỉ định ưu tiên cho từng URL trong sitemap XML. Điều này giúp bạn chỉ ra sự quan trọng tương đối của các trang trong trang web của bạn.
- Gửi sitemap cho công cụ tìm kiếm: Sau khi bạn tạo sitemap XML, bạn nên gửi nó đến các công cụ tìm kiếm như Google Search Console hoặc Bing Webmaster Tools. Điều này giúp công cụ tìm kiếm nhanh chóng phát hiện và chỉ mục các trang web của bạn.
- Cập nhật định kỳ: Khi bạn thay đổi cấu trúc trang web hoặc thêm/xóa trang, hãy đảm bảo cập nhật sitemap XML và gửi phiên bản mới cho công cụ tìm kiếm.
Tốc độ tải trang
Tốc độ tải trang là một yếu tố quan trọng trong tối ưu SEO cho website của bạn. Tốc độ tải trang ảnh hưởng lớn đến trải nghiệm người dùng và xếp hạng trang web trên các công cụ tìm kiếm. Bằng cách thực hiện các biện pháp tối ưu tải trang, bạn có thể cải thiện tốc độ tải trang và thu hút được nhiều người dùng hơn

Dưới đây là một số gợi ý để cải thiện tốc độ tải trang:
- Tối ưu hình ảnh: Nén hình ảnh và sử dụng định dạng hình ảnh phù hợp để giảm kích thước file. Sử dụng công cụ để tạo hình ảnh có kích thước và độ phân giải phù hợp cho mục đích hiển thị trên trang web.
- Sử dụng bộ đệm trình duyệt: Sử dụng bộ đệm trình duyệt để lưu trữ các tài nguyên của trang web, bao gồm hình ảnh, CSS và JavaScript. Điều này giúp giảm thời gian tải lại tài nguyên khi người dùng di chuyển qua các trang trong website.
- Tối ưu mã nguồn: Kiểm tra và tối ưu mã nguồn của trang web, bao gồm HTML, CSS và JavaScript. Loại bỏ các đoạn mã không cần thiết, sắp xếp lại và nén mã để giảm kích thước file và thời gian tải trang.
- Đánh giá và cải thiện hiệu suất: Sử dụng các công cụ đánh giá hiệu suất trang web như Google PageSpeed Insights để xác định các vấn đề và cải thiện tốc độ tải trang. Các công cụ này cung cấp gợi ý và chỉ dẫn cụ thể để tối ưu hóa trang web của bạn.
Các công cụ hỗ trợ viết code tối ưu SEO
Công cụ tạo và kiểm tra cấu trúc url

- Screaming Frog SEO Spider là một công cụ SEO mạnh mẽ giúp kiểm tra cấu trúc URL của trang web. Công cụ này thu thập thông tin về các URL trong trang web, bao gồm độ sâu của URL, số lượng tham số, cấu trúc thư mục, và nhiều hơn nữa. Điều này giúp bạn kiểm tra xem URL của bạn có đúng cấu trúc tốt không và tối ưu hóa SEO cho trang web của mình.Với Screaming Frog SEO Spider, bạn có thể xem tổng quan về cấu trúc URL của trang web, phát hiện các URL không hợp lệ, kiểm tra độ sâu của các URL, và đánh giá tình trạng tối ưu SEO của từng URL.Screaming Frog SEO Spider là một công cụ quan trọng trong quy trình viết code tối ưu SEO, giúp bạn hiểu rõ hơn về cấu trúc URL và tìm ra các vấn đề và cải tiến có thể áp dụng để tối ưu hóa trang web của bạn.
- Yoast SEO là một plugin SEO phổ biến cho WordPress, giúp tối ưu hóa trang web cho công cụ tìm kiếm. Nó cung cấp các tính năng như tối ưu hóa từ khóa, tối ưu hóa tiêu đề và mô tả, và phân tích nội dung. Điều này giúp người dùng tối ưu hóa nội dung trang web để nâng cao khả năng xuất hiện trong kết quả tìm kiếm và cải thiện SEO.
- Google PageSpeed Insights là một công cụ trực tuyến của Google để đánh giá tốc độ và hiệu suất của trang web. Nó cung cấp điểm số và gợi ý cải thiện cho các yếu tố tải trang như tốc độ tải trang, tối ưu hóa hình ảnh, bộ nhớ cache, tối ưu mã JavaScript và CSS, và nhiều yếu tố khác.
Công cụ tạo Schema Markup

- Schema Markup Generator là một công cụ trực tuyến miễn phí giúp bạn tạo mã JSON-LD cho các loại schema khác nhau. Bạn chỉ cần chọn loại schema mong muốn và điền thông tin tương ứng, sau đó công cụ sẽ tự động tạo mã markup cho bạn. Điều này giúp bạn dễ dàng áp dụng schema markup vào trang web của mình mà không cần kiến thức kỹ thuật sâu.
- Google Structured Data Testing Tool (Công cụ kiểm tra dữ liệu có cấu trúc của Google) là một công cụ trực tuyến của Google cho phép bạn kiểm tra và xem trước dữ liệu có cấu trúc trên trang web của bạn. Điều này giúp bạn đảm bảo rằng mã Schema Markup đã được triển khai đúng cách và phù hợp với các hướng dẫn của Google. Khi bạn nhập URL hoặc mã HTML của trang web vào công cụ, nó sẽ phân tích dữ liệu và hiển thị danh sách các dữ liệu có cấu trúc được tìm thấy trên trang. Bạn cũng có thể xem trước các thuộc tính và giá trị của dữ liệu có cấu trúc, đồng thời kiểm tra xem có lỗi hoặc cảnh báo nào xuất hiện không.
Như vậy, việc viết code chuẩn SEO cũng như thiết kế web chuẩn SEO đóng vai trò quan trọng trong quá trình SEO website hiệu quả. Hãy tham khảo và áp dụng những thủ thuật viết code tối ưu SEO bên trên để hoàn thiện website, tiếp cận nhiều khách hàng mục tiêu và gia tăng doanh số bán hàng.
Nếu bạn đang tìm một đơn vị thiết kế đảm bảo code web chuẩn SEO, cũng như được tư vấn chi tiết để lên kế hoạch SEO toàn diện phù hợp với mục tiêu doanh nghiệp, hãy liên hệ 123Website qua Hotline 0932092002 để được hỗ trợ sớm nhất!
Trả lời
Bạn phải đăng nhập để gửi phản hồi.



