- 23/06/2023
- Đăng bởi: Lê Hiệp
- Danh mục: Kiến thức website
Với số lượng hình ảnh ngày càng tăng trên các trang web hiện nay, việc làm cho chúng nhẹ nhàng và nhanh chóng trở thành một ưu tiên. Để đạt được điều này, bạn không thể bỏ qua bước tối ưu hóa hình ảnh cho wesbite, giúp trang web mượt hơn và mang lại trải nghiệm tốt nhất cho khách hàng.
Tối ưu hóa hình ảnh là gì?
Tối ưu hóa hình ảnh cho website là một quy trình quan trọng trong việc tăng tốc độ tải trang. Một trong những phương pháp phổ biến là nén hình ảnh. Bằng cách sử dụng các công cụ nén hình ảnh hoặc định dạng hình ảnh mới, chúng ta có thể giảm kích thước của hình ảnh mà vẫn giữ được chất lượng hình ảnh tương đương. Điều này giúp giảm thời gian tải và tiết kiệm băng thông.

Ngoài ra, cắt hình ảnh cũng là một kỹ thuật hữu ích. Thay vì tải một hình ảnh lớn và sau đó chỉ hiển thị một phần nhỏ trên trang, ta có thể cắt hình ảnh thành các phần nhỏ và chỉ tải phần cần thiết. Điều này giúp giảm thời gian tải và tăng trải nghiệm người dùng.
Thêm vào đó, sử dụng các định dạng hình ảnh thích hợp như JPEG, PNG hoặc WebP cũng có thể giúp tăng tốc độ tải trang. Mỗi định dạng có đặc điểm riêng, ví dụ như JPEG thích hợp cho hình ảnh có nhiều màu sắc, trong khi PNG thích hợp cho hình ảnh đồ họa. Bằng cách lựa chọn đúng định dạng, ta có thể giảm kích thước tệp tin và cải thiện hiệu suất tải trang.
Tóm lại, tối ưu hóa hình ảnh là một phương pháp hiệu quả để tăng tốc độ tải trang. Bằng cách nén, cắt và sử dụng định dạng hình ảnh phù hợp, ta có thể giảm kích thước tệp tin và cải thiện trải nghiệm người dùng.
Tối ưu hóa hình ảnh cho website có thực sự hiệu quả?

Dưới đây là một số lợi ích mà việc tối ưu hóa hình ảnh có thể mang lại cho website:
- Giảm thời gian tải trang: Kích thước lớn của hình ảnh là một trong những nguyên nhân chính làm chậm tốc độ tải trang. Bằng cách nén hình ảnh và giảm kích thước tệp tin, ta giảm thời gian tải trang đáng kể. Người dùng sẽ truy cập nhanh chóng vào trang web mà không cần chờ đợi lâu.
- Tiết kiệm băng thông: Khi kích thước hình ảnh được giảm, lượng dữ liệu cần tải xuống từ máy chủ cũng giảm đi. Điều này giúp tiết kiệm băng thông và giảm chi phí liên quan đến việc sử dụng dịch vụ lưu trữ và phân phối nội dung.
- Cải thiện trải nghiệm người dùng: Thời gian tải trang nhanh và trải nghiệm mượt mà khi xem hình ảnh là những yếu tố quan trọng để thu hút và giữ chân người dùng. Bằng cách tối ưu hóa hình ảnh cho website, ta đảm bảo rằng người dùng không phải chờ đợi quá lâu và có trải nghiệm tốt hơn trên trang web.
- Tăng tương tác và tối ưu hóa SEO: Tốc độ tải trang là một yếu tố quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO). Trang web nhanh chóng và mượt mà có khả năng xếp hạng cao hơn trên các kết quả tìm kiếm và thu hút nhiều lượt tương tác hơn từ người dùng.
Tuy nhiên, quan trọng là tối ưu hóa hình ảnh cho website mà vẫn giữ được chất lượng thị giác của chúng. Việc sử dụng các công cụ và kỹ thuật tối ưu hóa chính xác, cùng với việc thử nghiệm và tinh chỉnh, là điều quan trọng để đạt được sự cân bằng giữa kích thước hình ảnh và chất lượng.
Bí quyết để tối ưu hóa hình ảnh cho website để tăng tốc độ tải trang
Dưới ây là một số bí quyết để tối ưu hóa hình ảnh và tăng tốc độ tải trang một cách hiệu quả cho website bạn có thể thử áp dụng:
Sử dụng định dạng hình ảnh phù hợp

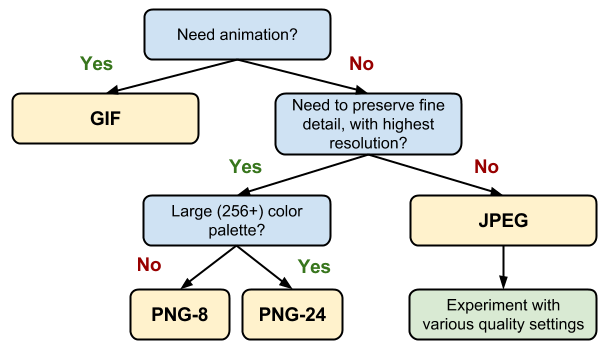
Để sử dụng định dạng hình ảnh phù hợp và tối ưu hóa tốc độ tải trang, hãy tuân thủ các nguyên tắc sau:
- JPEG: Sử dụng định dạng này cho hình ảnh có nhiều màu sắc và chi tiết, như hình ảnh chụp từ máy ảnh. JPEG có khả năng nén mất mát, vì vậy hãy chọn mức nén thích hợp để giảm kích thước tệp.
- PNG: Sử dụng định dạng này cho hình ảnh có màu sắc đơn giản hoặc hình ảnh có khả năng xử lý trong suốt. PNG hỗ trợ nén không mất mát, giúp duy trì chất lượng hình ảnh tốt hơn. Bạn cũng có thể sử dụng PNG-8 cho hình ảnh có ít màu sắc.
- GIF: Sử dụng định dạng này cho hình ảnh động. GIF hỗ trợ nén không mất mát và có thể chứa nhiều khung hình để tạo hiệu ứng động.
Quan trọng nhất, đảm bảo rằng bạn tối giản hóa kích thước hình ảnh và nén chúng để giảm bớt dung lượng tệp mà vẫn duy trì chất lượng hình ảnh chấp nhận được. Sử dụng các công cụ và phần mềm nén hình ảnh để đạt được kết quả tối ưu.
Tối giản hóa kích thước hình ảnh

Để tối giản hóa kích thước hình ảnh và tăng tốc độ tải trang, hãy áp dụng các nguyên tắc sau:
- Cắt tỉa: Cắt tỉa hình ảnh để chỉ giữ lại phần cần thiết và loại bỏ phần không cần thiết. Điều này giúp giảm kích thước tệp hình ảnh và tối ưu hóa không gian trống.
- Thay đổi kích thước: Điều chỉnh kích thước hình ảnh sao cho phù hợp với kích thước hiển thị trên trang web. Giảm kích thước hình ảnh giúp giảm dung lượng tệp và cải thiện tốc độ tải trang.
- Nén hình ảnh: Sử dụng công cụ nén hình ảnh để giảm kích thước tệp mà không ảnh hưởng đáng kể đến chất lượng. Các công cụ này có thể giảm dung lượng tệp hình ảnh bằng cách loại bỏ dữ liệu không cần thiết và tối ưu hóa nén.
- Sử dụng định dạng hình ảnh phù hợp: Chọn đúng định dạng hình ảnh như JPEG, PNG hoặc GIF tùy thuộc vào loại hình ảnh và yêu cầu của trang web. Định dạng hình ảnh phù hợp giúp giảm dung lượng tệp và tối ưu hóa tốc độ tải trang.
- Kiểm tra hiệu suất: Sử dụng các công cụ kiểm tra hiệu suất để đánh giá kích thước và tốc độ tải trang của hình ảnh. Các công cụ này sẽ cung cấp gợi ý và thống kê để bạn tối ưu hóa kích thước hình ảnh một cách hiệu quả.
Bằng cách áp dụng các phương pháp trên, bạn có thể tối ưu hóa kích thước hình ảnh và tăng tốc độ tải trang cho website của mình.
Nén hình ảnh
Nén hình ảnh giúp giảm kích thước tệp, cải thiện tốc độ tải trang và tiết kiệm băng thông. Tuy nhiên, hãy đảm bảo rằng chất lượng hình ảnh vẫn đủ tốt để đảm bảo trải nghiệm người dùng tốt nhất.

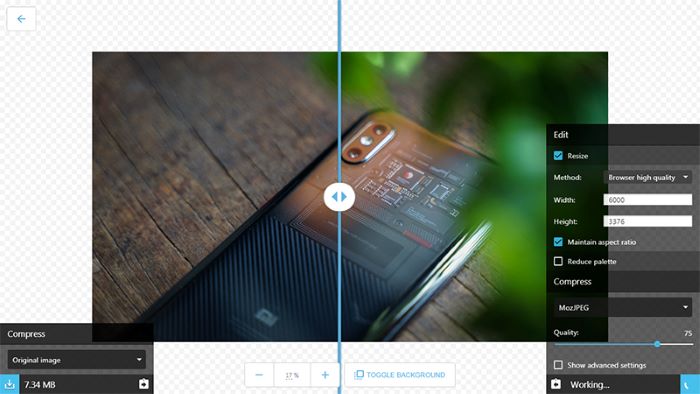
Để nén hình ảnh một cách hiệu quả, bạn có áp dụng các bước sau:
- Sử dụng công cụ nén hình ảnh: Có nhiều công cụ trực tuyến và phần mềm nén hình ảnh miễn phí như TinyPNG, JPEGmini, Squoosh, hay Adobe Photoshop để nén hình ảnh. Chúng giúp loại bỏ dữ liệu không cần thiết và giảm kích thước tệp mà không làm mất nhiều chất lượng.
- Chọn mức nén phù hợp: Khi nén hình ảnh, bạn có thể điều chỉnh mức nén để đạt một sự cân bằng giữa kích thước tệp và chất lượng hình ảnh. Thường thì mức nén cao sẽ giảm kích thước tệp nhanh hơn, nhưng cũng có thể làm mất một số chi tiết hình ảnh. Hãy thử nghiệm và tìm mức nén tối ưu cho từng hình ảnh.
- Xóa dữ liệu không cần thiết: Hình ảnh thường chứa các dữ liệu không cần thiết như thông tin EXIF hoặc các đặc điểm không sử dụng. Sử dụng các công cụ nén hình ảnh hoặc phần mềm để loại bỏ những dữ liệu này, giúp giảm kích thước tệp.
- Kiểm tra kết quả: Sau khi nén, hãy kiểm tra kết quả để đảm bảo rằng chất lượng hình ảnh vẫn được duy trì và kích thước tệp đã giảm đáng kể. Sử dụng công cụ kiểm tra hiệu suất hoặc xem trực tiếp trên trình duyệt để so sánh trước và sau khi nén.
Loại bỏ dữ liệu không cần thiết
Loại bỏ dữ liệu không cần thiết giúp giảm kích thước tệp và tối ưu hình ảnh cho website. Hãy đảm bảo rằng bạn không xóa bất kỳ dữ liệu quan trọng nào và duy trì chất lượng hình ảnh ở mức chấp nhận được.

Để loại bỏ dữ liệu không cần thiết trong ảnh, hãy làm theo các bước sau:
- Sử dụng công cụ nén hình ảnh: Các công cụ nén hình ảnh như TinyPNG, JPEGmini hoặc các phần mềm chỉnh sửa hình ảnh như Adobe Photoshop có thể tự động loại bỏ dữ liệu không cần thiết trong hình ảnh.
- Xóa thông tin EXIF: Hình ảnh thường chứa thông tin như thông số máy ảnh, địa vị địa lý và thông tin khác trong phần mở rộng EXIF. Sử dụng các công cụ hoặc trình chỉnh sửa hình ảnh để xóa thông tin EXIF không cần thiết.
- Loại bỏ các lớp và đặc điểm không sử dụng: Nếu bạn đang làm việc với hình ảnh trong các công cụ chỉnh sửa hình ảnh phức tạp như Adobe Photoshop, hãy xem xét loại bỏ các lớp và đặc điểm không sử dụng để giảm kích thước tệp.
- Tinh chỉnh cài đặt xuất bản: Khi xuất bản hình ảnh từ các công cụ chỉnh sửa, hãy kiểm tra cài đặt xuất bản để đảm bảo rằng bạn không đính kèm dữ liệu không cần thiết. Chọn tùy chọn để chỉ xuất ra hình ảnh chứa những gì bạn thực sự cần.
Sử dụng lazy loading
Lazy loading giúp tối ưu hóa hình ảnh cho website bằng cách giảm tải cho trình duyệt khi chỉ tải những hình ảnh cần thiết. Điều này giúp cải thiện thời gian tải trang ban đầu và trải nghiệm người dùng.

Đây là cách ngắn gọn để áp dụng lazy loading:
- Thêm thuộc tính “loading” vào thẻ hình ảnh: Sử dụng thuộc tính “loading” với giá trị “lazy” vào thẻ hình ảnh, ví dụ:<img src=”duongdan-hinhanh.jpg” loading=”lazy”>
- Sử dụng thư viện JavaScript hoặc plugin: Có nhiều thư viện JavaScript như LazyLoad, AOS (Animate On Scroll), hay các plugin như WP Rocket cho WordPress có thể giúp triển khai lazy loading một cách dễ dàng. Điều này loại bỏ nhu cầu viết mã JavaScript tùy chỉnh và giúp tăng tốc độ tải trang.
- Đảm bảo hình ảnh có thuộc tính “data-src” thay vì “src”: Thay vì sử dụng thuộc tính “src” để chỉ định đường dẫn tới hình ảnh, hãy sử dụng thuộc tính “data-src” để lưu trữ đường dẫn. Khi người dùng cuộn trang và hình ảnh hiển thị trong tầm nhìn, thuộc tính “data-src” sẽ được chuyển thành “src” để tải hình ảnh.
Sử dụng CDN (Content Delivery Network)
Sử dụng CDN (Content Delivery Network) giúp tối ưu tải trang và cải thiện hiệu suất bằng cách cung cấp nội dung từ máy chủ gần vị trí địa lý của người dùng.

Đây là cách để sử dụng CDN hiệu quả:
- Đăng ký và cấu hình CDN: Đầu tiên, bạn cần đăng ký với một nhà cung cấp CDN như Cloudflare, Akamai hoặc Fastly. Sau đó, cấu hình tên miền của bạn để sử dụng CDN.
- Thiết lập DNS: Cập nhật cài đặt DNS để chỉ định tên miền của bạn trỏ đến máy chủ CDN. Nhà cung cấp CDN sẽ cung cấp thông tin cần thiết về cấu hình DNS.
- Tải nội dung lên CDN: Tải nội dung của bạn lên máy chủ CDN. Điều này có thể bao gồm các tệp tĩnh như hình ảnh, tệp CSS và JavaScript.
- Đặt lại liên kết tài nguyên: Đảm bảo các liên kết tài nguyên (như hình ảnh, CSS và JavaScript) trong mã HTML của bạn được chỉnh sửa để trỏ đến đường dẫn CDN thay vì máy chủ gốc.
- Kiểm tra và tối ưu hóa: Kiểm tra lại trang web của bạn để đảm bảo rằng CDN hoạt động đúng và tối ưu tốc độ tải trang. Theo dõi hiệu suất và điều chỉnh cấu hình CDN nếu cần thiết.
Sử dụng CDN giúp phân phối nội dung nhanh hơn và giảm tải cho máy chủ chính của bạn. Điều này cải thiện tốc độ tải trang, giảm độ trễ và cung cấp trải nghiệm người dùng tốt hơn, đặc biệt khi có khách truy cập từ các vị trí địa lý xa.
Kiểm tra và tối ưu hóa hiệu suất
Tối ưu hóa hiệu suất giúp cải thiện tốc độ tải trang, giảm tỷ lệ thoát trang và cung cấp trải nghiệm người dùng tốt hơn.

Để kiểm tra và tối ưu hóa hiệu suất của trang web, hãy tuân theo các bước sau:
- Sử dụng công cụ kiểm tra hiệu suất: Sử dụng công cụ như Google PageSpeed Insights, GTmetrix, hoặc WebPageTest để đánh giá hiệu suất của trang web. Các công cụ này sẽ cung cấp thông tin chi tiết về thời gian tải trang, kích thước tệp, và các vấn đề khác cần được tối ưu hóa.
- Tối ưu hóa hình ảnh: Kiểm tra kích thước và định dạng hình ảnh. Nén hình ảnh, cắt tỉa, và sử dụng định dạng hợp lý để giảm kích thước tệp và cải thiện thời gian tải trang.
- Sử dụng bộ nhớ cache: Thiết lập HTTP cache-control headers để cho phép trình duyệt lưu trữ tài nguyên của trang web. Điều này giúp giảm số lượng yêu cầu đến máy chủ và cải thiện thời gian tải trang cho các lần truy cập sau.
- Tối ưu mã nguồn: Kiểm tra và tối ưu mã nguồn HTML, CSS và JavaScript của trang web. Loại bỏ mã không sử dụng, nén và gộp tệp để giảm kích thước và tăng tốc độ tải trang.
- Sử dụng nén gzip: Kích hoạt nén gzip trên máy chủ web để nén tài nguyên trước khi gửi đến trình duyệt. Điều này giảm kích thước tệp và tăng tốc độ tải trang.
- Đánh giá và cải thiện thời gian phản hồi máy chủ: Kiểm tra thời gian phản hồi từ máy chủ và tìm cách cải thiện nếu cần thiết. Cân nhắc việc tối ưu cấu hình máy chủ, sử dụng bộ đệm và phân phối tải để tăng hiệu suất.
- Kiểm tra trên các thiết bị và trình duyệt khác nhau: Đảm bảo kiểm tra hiệu suất trên các thiết bị và trình duyệt khác nhau để đảm bảo trải nghiệm người dùng tốt trên mọi nền tảng.
Tối ưu hóa hình ảnh cho website quan trọng như thế nào?
Tối ưu hóa hình ảnh là một yếu tố quan trọng để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng. Bằng cách sử dụng định dạng hình ảnh phù hợp, tối giản kích thước tệp, nén hình ảnh và loại bỏ dữ liệu không cần thiết, chúng ta có thể giảm thời gian tải trang và tối ưu hóa hiệu suất. Sử dụng lazy loading và CDN cũng đóng vai trò quan trọng trong việc cải thiện tốc độ tải trang.

Bằng cách áp dụng các biện pháp tối ưu hóa này, chúng ta có thể mang đến trải nghiệm trang web nhanh chóng, mượt mà và hấp dẫn cho người dùng, đồng thời tăng cơ hội tương tác và tăng cường hiệu quả của trang web trong môi trường kỹ thuật số ngày nay.
Tóm lại tối ưu hóa hình ảnh cho website là một quy trình quan trọng không chỉ giúp tăng tốc độ tải trang mà còn cải thiện hiệu suất và sự hấp dẫn của trang web. Bằng cách áp dụng các phương pháp như sử dụng định dạng hình ảnh phù hợp, tối giản kích thước tệp, nén hình ảnh và loại bỏ dữ liệu không cần thiết, chúng ta có thể giảm bớt thời gian chờ và tải trang web nhanh hơn.
Chúc bạn thành công !
Trả lời
Bạn phải đăng nhập để gửi phản hồi.



