- 11/08/2018
- Đăng bởi: admin
- Danh mục: Kiến thức website
TỔNG HỢP 10 BẢNG MÀU CHO WEBSITE TIÊU BIỂU NHẤT NĂM 2018 GIÚP ĐỘ TƯƠNG TÁC CỦA WEBSITE TĂNG ĐÁNG KỂ
Bảng màu bạn đã chọn cho website của mình có nhận được phản hồi như mong muốn không?
Bảng màu cho website của bạn có tốt không?
Trang web của bạn về bản chất là một công ty trực tuyến , đại diện cho thương hiệu của bạn. Do đó nó cần được đáng nhớ ,đủ để khách hàng chọn quay lại sau lần truy cập đầu tiên của họ. Nhiều khách hàng truy cập vào trang web của bạn sẽ không sẵn sàng mua hàng trong lần truy cập đầu tiên .Tuy nhiên họ cần nhớ trang web cũng như công ty bạn để quay lại những lần sau đó. Và màu sắc giúp tăng sự nhận diện thương hiệu lên đến 80%. Nếu bảng màu cho website của bạn nhất quán trên toàn bộ trang web ,khách hàng sẽ biết rằng họ đã đến đúng nơi khi họ quay lại . Bất kể họ đang truy cập một trang web tương tự nào đó.
Cùng 123Website điểm danh 10 bảng màu cho website tiêu biểu nhất năm 2018 nhé!
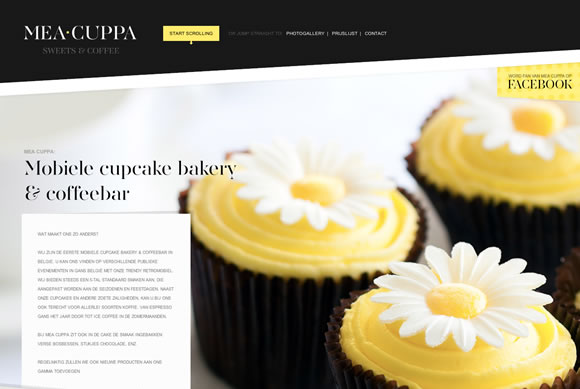
1. MEA CUPPA
Bảng màu cho website đầu tiên đến từ tiệm bánh và cà phê Mea Cuppa.

Màu sắc này chủ yếu là trung lập, với màu đen và màu xám mang lại một cảm giác sang trọng và thanh lịch. Tuy nhiên, màu vàng làm sáng tỏ tâm trạng và “cho vay” một giai điệu “vui vẻ” hơn.
Kinh nghiệm ở đây là ngay cả một màu tương phản cũng có thể nâng cao một bảng màu tối thiểu và tạo ra một trang web độc đáo, có tác động.
2. THE BIG TOP
Tiếp theo hãy xem trang tuyển dụng và nghề nghiệp :
Các màu được sử dụng trong bảng này là :
Đây là một ví dụ tuyệt vời của một bảng phối màu tương tự, với các sắc thái khác nhau của màu đỏ và màu hồng tạo nên phần lớn trang.
Các sơ đồ màu như thế này là một trong những cách đơn giản nhất để tạo, vì chúng có thể được điều chỉnh bằng cách điều chỉnh tông màu, bóng râm và màu của chúng. Khi làm như vậy, bạn tạo ra độ tương phản ánh sáng giúp đưa mắt vào thiết kế dễ dàng hơn.
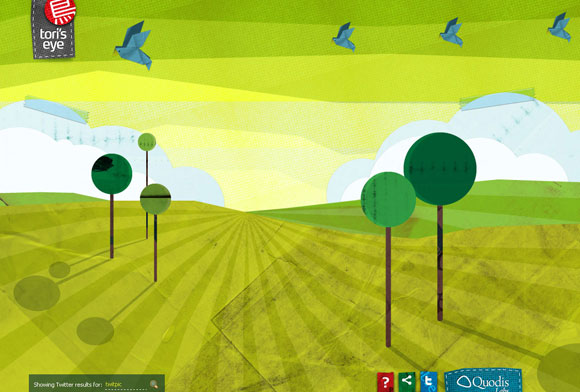
3. TORI’S EYE
Các màu được sử dụng trong bảng màu này là :
Ở đây, chúng ta thấy hiệu ứng của một bảng màu đơn giản nhưng mạnh mẽ tập trung xung quanh sắc thái của màu xanh lá cây.
Nếu bạn đang tìm cách tạo cảm giác gắn kết tương tự cho trang web của mình, hãy cố gắng giảm số lượng màu duy nhất bạn sử dụng và tối đa hóa số lượng màu bạn sử dụng cho mỗi màu. Trong ví dụ này, Tori’s Eye cũng kết hợp các sắc xanh và đỏ. Nhưng một trong những màu sắc này có thể được loại bỏ để làm cho trang hài hòa hơn.
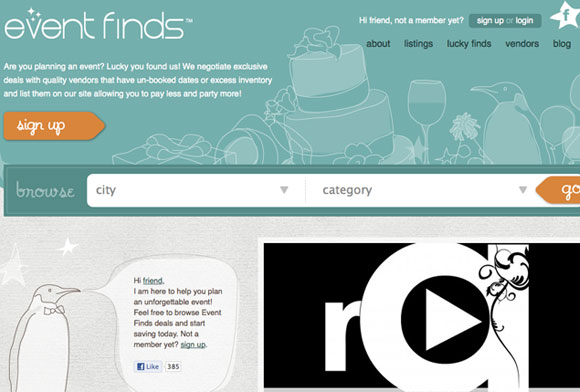
4. EVENT FINDS
Đến với Event finds – công cụ lập kế hoạch sự kiện :
Các màu được sử dụng là :
Đây là một bảng màu cho website gần như đơn sắc. Và bạn có thể thấy hiệu quả của việc sử dụng nhiều sắc thái của một màu trong ảnh chụp màn hình ở trên.
Event Finds cũng đạt được độ tương phản ấn tượng bằng cách sử dụng màu cam sáng cho các nút gọi hành động quan trọng. Do màu cam và màu xanh nằm đối diện nhau trên bánh xe màu, nên không có gì ngạc nhiên khi kết hợp này hoạt động tốt trên trang.
5. CHEESES SURVIVAL KIT
Đối với nhiều trang web, logo được thiết kế đầu tiên và bảng màu được quyết định từ đó. Điều này là hiển nhiên trong trang web Cheese Survival Kit, được tập trung xung quanh các sắc thái của logo màu xám và đỏ.
Những màu sắc tương phản này cũng tạo ra một ấn tượng thị giác đầy ấn tượng. Từ đó, màu nhấn là vàng độc đáo làm nổi bật các chi tiết quan trọng.
Bảng màu website sử dụng là :
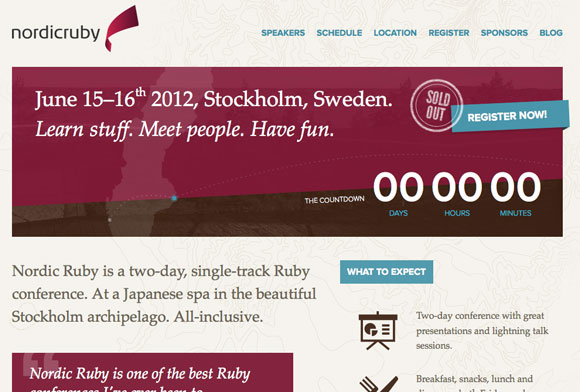
6. NORDIC RUBY

Nordic Ruby – Kiểu thiết kế cho các cuộc hội nghị và spa .
Bảng màu cho website này dùng nền trung tính, cùng với màu sắc bão hòa cao cho các bố cục.
Bảng màu sử dụng là :
Màu mận nổi bật trong tiêu đề, cũng như ở phần dưới, nhưng được giữ trong màu nền xám nhạt. Bóng teal cũng như một sự tương phản tốt đẹp, kêu gọi sự chú ý đến các lời kêu gọi hành động quan trọng như nút “Đăng ký ngay!”.
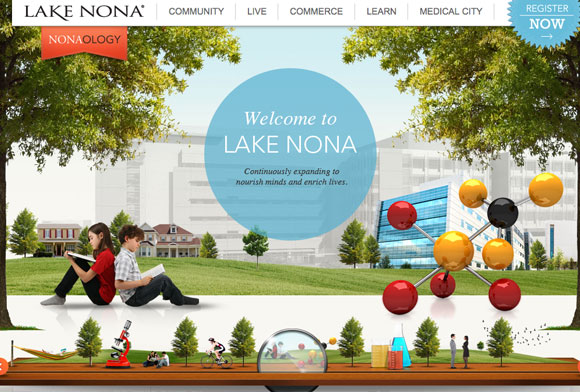
7. LAKE NONA
Lake Nona là một giao diện thiết kế dành cho các khu dân cư, trường học ,trung tâm bán lẻ và địa điểm vui chơi giải trí.
Bảng màu cho website này là :
Hiểu được rằng cộng đồng chú trọng vào một lối sống lành mạnh, bền vững, có nghĩa là họ sẽ tìm một bảng màu gợi lên một cảm giác mới mẻ, tự nhiên.
Việc sử dụng nhiều sắc thái của màu xanh lá cây tinh tế làm nổi bật ưu tiên của họ về sức khỏe và các yếu tố màu xanh bổ sung cho những sắc thái độc đáo. Tone màu đỏ, sau đó, làm sống động mọi thứ và giữ cho trang không cảm thấy buồn tẻ.
8. LEMONSTAND
LemonStand là nền tảng thương mại điện tử được thiết kế để giúp các nhà phát triển web, đại lý và thương hiệu tạo ra các cửa hàng trực tuyến có thể tùy chỉnh.

Trang web này với một bảng ba màu, với màu xanh là màu chính. Sắc thái của màu xanh và màu xám tạo nên phần lớn trang và thiết lập một cảm giác chuyên nghiệp.
Các bật màu vàng và đỏ cực kỳ hiệu quả trong việc tạo độ tương phản và các nút màu vàng giúp khách truy cập trực tiếp cụ thể đến các lời gọi hành động quan trọng.
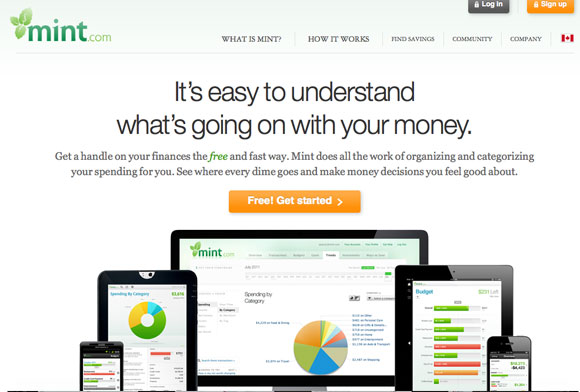
9. MINT
Tiếp theo, hãy tham khảo trang đích này từ ứng dụng tài chính cá nhân – Mint.
Là một nhà cung cấp phần mềm tài chính cá nhân, Mint cần thiết lập một website chuyên nghiệp để kiếm được sự tin tưởng của khách hàng.
Trong trường hợp này, họ đã có thể làm điều đó – trong khi sử dụng các điểm nhấn tươi của màu xanh lá cây và màu da cam để tránh trường hợp làm thương hiệu của họ quá nhàm chán trong mắt khách hàng.
Việc sử dụng các gradient và bóng tối tinh tế mang lại cho trang thêm một sự “đánh bóng” và các điểm nhấn là đáng chú ý, đủ để truyền cảm hứng đến với các khách hàng.
Bảng màu cho website là :
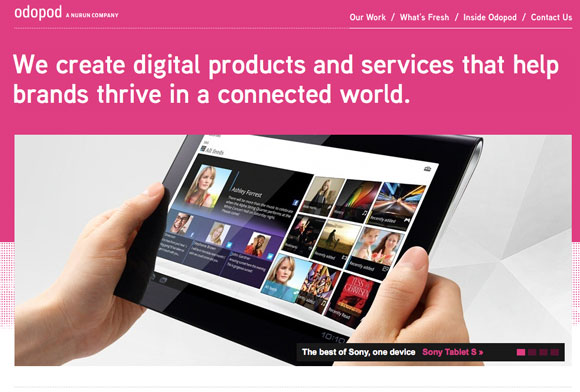
10. ODOPOP
Cuối cùng, hãy đến với mẫu thiết kế kỹ thuật số – Odopop.

Màu hồng là một lựa chọn màu nền không phổ biến .Và vì một lý do chính đáng, khi thực hiện kém, nó có thể dễ dàng bị áp đảo.
Nhưng điều đó không có nghĩa là nó không thể được sử dụng một cách trang nhã, như trang minh họa này. Có thể phân biệt ngay một thương hiệu và làm cho nó nổi bật so với các đối thủ cạnh tranh của nó.
Trong trường hợp này, Odopod đã chọn ghép đôi nền màu hồng nóng với các phần tử màu đen và trắng. Kết quả là một trang web cảm thấy vô cùng độc đáo mà không bị xao nhãng hay không chuyên nghiệp.
Để chọn bảng màu website phù hợp cho dự án thiết kế web của bạn, cần có thời gian và kỹ năng. Cũng như hiểu biết mạnh mẽ về sản phẩm hoặc dịch vụ cụ thể mà bạn đang tiếp thị. Nhắm đến các sắc thái truyền đạt cảm xúc, bạn sẽ có khách hàng tiềm năng để hướng tới thương hiệu của bạn và bạn sẽ thành công hơn trong việc thiết kế một trang web, giúp bạn đạt được mục tiêu tiếp thị của mình.
Trả lời
Bạn phải đăng nhập để gửi phản hồi.