- 11/04/2023
- Đăng bởi: Lê Hiệp
- Danh mục: Kiến thức website
Thiết kế giao diện người dùng cho website là gì ?
Thiết kế giao diện người dùng cho website là quá trình tạo ra một giao diện hấp dẫn và tương tác cho người dùng trên trang web. Nó nhằm mục đích cung cấp trải nghiệm tốt nhất cho người dùng khi tương tác với các thành phần và chức năng trên website.
Quá trình thiết kế giao diện người dùng bao gồm việc tạo ra bố cục (layout) hợp lý, chọn màu sắc, font chữ phù hợp, và sắp xếp các yếu tố như hình ảnh, nút bấm, menu, biểu đồ và các phần tử khác sao cho hợp lý và dễ sử dụng. Nó cũng đảm bảo rằng giao diện phù hợp với mục đích và lĩnh vực của trang web, từ việc thiết kế giao diện thân thiện với người dùng cho đến tạo cảm giác thương hiệu.

Thiết kế giao diện người dùng cần xem xét cả yếu tố thiết kế đồ họa lẫn trải nghiệm người dùng. Nó đòi hỏi sự tương tác và thống nhất giữa các thành phần giao diện, đảm bảo tính nhất quán và dễ nhìn, dễ sử dụng. Đồng thời, nó cũng phải đảm bảo tính linh hoạt để thích ứng với các kích cỡ màn hình và thiết bị khác nhau.
Qua việc tối ưu hóa giao diện, người dùng sẽ dễ dàng tìm thấy thông tin, tương tác và thực hiện các hành động trên trang web một cách thuận tiện và trực quan. Một giao diện người dùng tốt có thể tăng cường trải nghiệm người dùng, tạo lòng tin và thúc đẩy sự tương tác và gắn kết với trang web.
Tóm lại, thiết kế giao diện người dùng là quá trình tạo ra một giao diện hấp dẫn, dễ sử dụng và tương tác cho người dùng trên trang web. Nó kết hợp cả yếu tố thiết kế đồ họa và trải nghiệm người dùng để tạo ra một giao diện linh hoạt và hiệu quả, nâng cao trải nghiệm và tương tác người dùng trên trang web.
Việc thiết kế giao diện người dùng cho website quan trọng như thế nào ?
Việc thiết kế giao diện người dùng cho website là vô cùng quan trọng vì nó ảnh hưởng trực tiếp đến trải nghiệm của người dùng. Một giao diện hấp dẫn, dễ sử dụng và tương tác sẽ thu hút người dùng, tạo lòng tin và nâng cao hiệu quả của trang web.
Nếu giao diện không được thiết kế tốt, người dùng có thể gặp khó khăn trong việc tìm thông tin và thực hiện các hành động, dẫn đến việc họ có thể rời bỏ trang web và chuyển đến các đối thủ cạnh tranh.

Thiết kế giao diện người dùng cho website còn quan trọng vì nó giúp xây dựng thương hiệu và tạo ấn tượng với khách hàng. Một giao diện hài hòa, chuyên nghiệp và phù hợp với mục đích của trang web sẽ tạo nên một hình ảnh đáng tin cậy và chuyên nghiệp cho doanh nghiệp.
Ngoài ra, giao diện cần đảm bảo tính tương thích với các thiết bị và kích thước màn hình khác nhau, đáp ứng nhu cầu người dùng đa dạng ngày nay.
Tổng quan, việc thiết kế giao diện người dùng cho website đóng vai trò quan trọng trong việc thu hút, tương tác và tạo lòng tin với khách hàng, góp phần quan trọng vào thành công của một trang web.
Cách thiết kế giao diện người dùng cho website
Có nhiều cách để thiết kế giao diện người dùng cho một website. Dưới đây là một số phương pháp và cơ bản để bạn có thể áp dụng:

Nghiên cứu người dùng
Nghiên cứu người dùng là quá trình tìm hiểu về nhu cầu, mong đợi và hành vi của người dùng để thiết kế giao diện người dùng tốt hơn. Đây là bước quan trọng để đảm bảo rằng website của bạn đáp ứng được yêu cầu của người dùng và tạo ra trải nghiệm tốt.

Nghiên cứu người dùng có thể bao gồm phỏng vấn, khảo sát, theo dõi hành vi, phân tích dữ liệu và tạo các người dùng giả lập. Kết quả từ nghiên cứu người dùng cung cấp thông tin giá trị để xác định những yếu tố cần cải thiện và tạo ra giao diện người dùng phù hợp và hấp dẫn.
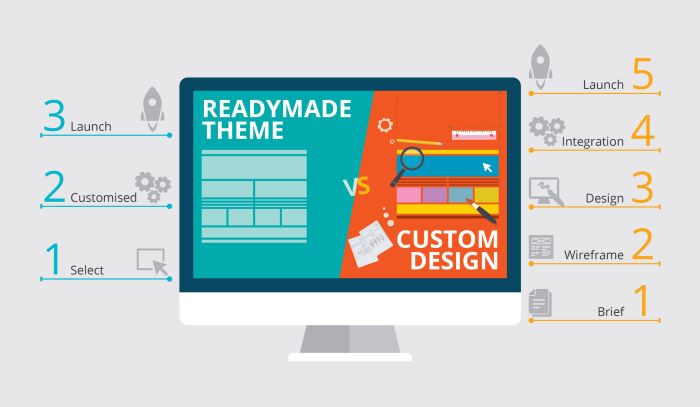
Tạo wireframe
Tạo wireframe là một giai đoạn quan trọng trong quá trình thiết kế giao diện người dùng của một trang web. Wireframe là một bản phác thảo đơn giản và không có màu sắc, thường được tạo ra để tập trung vào cấu trúc, vị trí và sự tương tác của các thành phần trên trang.

Dưới đây là các bước để tạo wireframe:
- Xác định mục tiêu: Đầu tiên, xác định mục tiêu của trang web và yêu cầu của dự án. Điều này giúp bạn hiểu rõ mục đích và định hình các thành phần cần có trên trang.
- Tạo khung giao diện: Bắt đầu bằng việc tạo ra một khung giao diện chính cho trang web, định rõ kích thước và vị trí của nó trên trang.
- Sắp xếp thành phần: Tiếp theo, định rõ vị trí của các thành phần quan trọng như logo, menu, tiêu đề, nội dung chính, hình ảnh và các phần tương tác khác. Sắp xếp chúng sao cho hợp lý và dễ đọc.
- Sử dụng hình dạng đơn giản: Trong quá trình tạo wireframe, sử dụng các hình dạng đơn giản như ô vuông, hình chữ nhật và các biểu đồ đơn giản để đại diện cho các thành phần.
- Tạo liên kết giữa các trang: Nếu trang web của bạn có nhiều trang, hãy tạo các liên kết giữa các trang bằng cách sử dụng các mũi tên hoặc các đường kết nối đơn giản. Điều này giúp hiển thị luồng thông tin và tương tác giữa các trang.
- Chú trọng tới trải nghiệm người dùng: Khi tạo wireframe, hãy đặt mình vào vị trí của người dùng và đảm bảo rằng cấu trúc và tương tác trên trang web dễ hiểu và dễ sử dụng.
Tạo wireframe giúp bạn tạo ra một bản thiết kế sơ bộ, tham khảo và sửa đổi trước khi chuyển sang giai đoạn thiết kế chi tiết và phát triển. Nó giúp rõ ràng hóa ý tưởng và cung cấp một cơ sở cho việc xây dựng giao diện người dùng chất lượng và dễ sử dụng cho trang web của bạn.
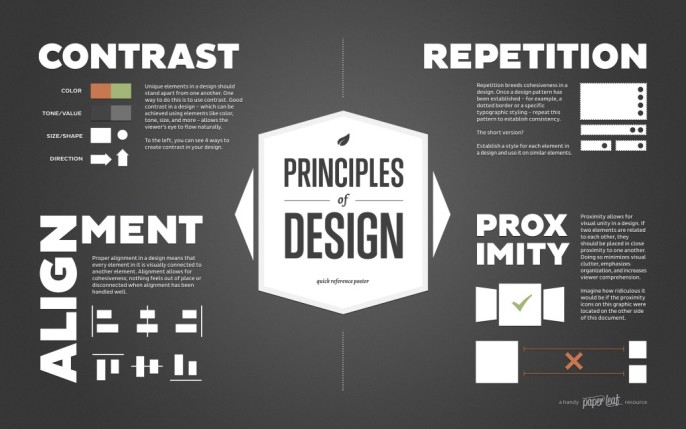
Sử dụng nguyên tắc thiết kế hướng dẫn (Design Principles)
Sử dụng nguyên tắc thiết kế hướng dẫn (Design Principles) là một phương pháp quan trọng để tạo ra giao diện người dùng hấp dẫn và dễ sử dụng.

Dưới đây là một số nguyên tắc thiết kế quan trọng mà bạn có thể áp dụng:
- Sự rõ ràng (Clarity): Đảm bảo rằng giao diện người dùng của bạn dễ hiểu và truyền đạt thông điệp một cách rõ ràng. Sử dụng văn bản dễ đọc, biểu đồ, biểu đạt hình ảnh mạnh mẽ để truyền tải ý nghĩa và thông tin một cách rõ ràng.
- Sự đơn giản (Simplicity): Thiết kế giao diện đơn giản giúp người dùng dễ dàng tìm kiếm thông tin và sử dụng chức năng. Loại bỏ những yếu tố không cần thiết và tối giản hóa giao diện để tạo ra trải nghiệm người dùng trơn tru và dễ sử dụng.
- Tính nhất quán (Consistency): Đảm bảo sự nhất quán trong cách trình bày và sử dụng các thành phần giao diện. Sử dụng các quy tắc và mẫu thiết kế nhất quán để tạo ra trải nghiệm thống nhất trên toàn bộ trang web.
- Tương tác tốt (Good Interaction): Thiết kế giao diện tương tác tốt, cho phép người dùng tương tác dễ dàng và tự nhiên với trang web. Sử dụng hiệu ứng, chuyển động và phản hồi đáp ứng để cung cấp trải nghiệm tương tác thú vị và hấp dẫn.
- Trải nghiệm người dùng tốt (Good User Experience): Tạo ra giao diện người dùng tập trung vào nhu cầu của người dùng và mang đến trải nghiệm người dùng tốt. Tìm hiểu về người dùng, tạo ra lộ trình sử dụng dễ dàng, đảm bảo tính sử dụng và tiện lợi trong việc tương tác với trang web.
- Sự hài hòa (Harmony): Tạo ra sự cân đối và hài hòa trong giao diện người dùng bằng cách sử dụng tỷ lệ, khoảng cách và màu sắc một cách hợp lý. Điều này giúp tạo ra một giao diện hấp dẫn và dễ nhìn.
Sử dụng nguyên tắc thiết kế hướng dẫn giúp bạn tạo ra một giao diện người dùng chuyên nghiệp, hấp dẫn và dễ sử dụng. Điều quan trọng là áp dụng những nguyên tắc này một cách cân nhắc và linh hoạt để phù hợp với nhu cầu và mục tiêu của trang web bạn.
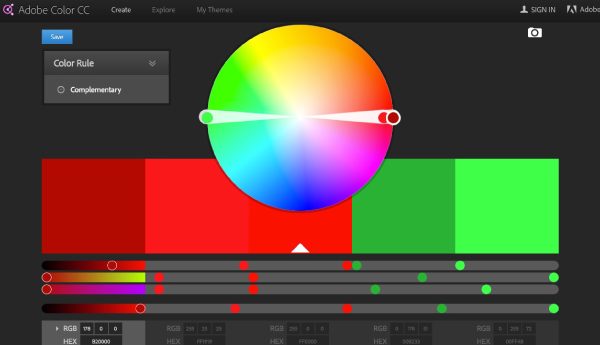
Lựa chọn màu sắc phù hợp
ựa chọn màu sắc phù hợp là một yếu tố quan trọng trong thiết kế giao diện người dùng, vì nó có thể ảnh hưởng đến cảm xúc, tạo nên thẩm mỹ và tạo ra sự nhận diện thương hiệu.

Dưới đây là một số gợi ý để lựa chọn màu sắc phù hợp:
- Phù hợp với thương hiệu: Chọn màu sắc phù hợp với bộ nhận diện thương hiệu của bạn. Nếu bạn đã có một bảng màu chính cho thương hiệu của mình, hãy sử dụng các màu trong đó để tạo sự nhất quán và tăng cường nhận diện thương hiệu.
- Tương phản: Lựa chọn màu sắc có tương phản tốt để tạo sự rõ ràng và dễ nhìn. Đảm bảo rằng văn bản và nút được hiển thị rõ ràng trên nền và ngược lại. Sử dụng một cặp màu tương phản để tạo điểm nhấn và thu hút sự chú ý của người dùng.
- Ý nghĩa màu sắc: Màu sắc có thể gợi lên các cảm xúc và ý nghĩa khác nhau. Ví dụ, màu xanh dương thường liên quan đến sự tươi mát và thân thiện, trong khi màu đỏ thường mang ý nghĩa năng động và nổi bật. Tìm hiểu ý nghĩa màu sắc và áp dụng nó để tạo ra sự phù hợp với thông điệp và mục tiêu của trang web.
- Kỹ thuật tô màu: Sử dụng kỹ thuật tô màu như màu gradient, màu sắc tương phản hoặc màu đơn để tạo sự hấp dẫn và sự chuyển động trong giao diện người dùng.
- Tương thích với ngữ cảnh: Xem xét ngữ cảnh và mục đích sử dụng của trang web để lựa chọn màu sắc phù hợp. Ví dụ, một trang web liên quan đến thiên nhiên có thể sử dụng màu xanh lá cây và màu nâu để tạo cảm giác tự nhiên và gần gũi.
- Thử nghiệm và phản hồi: Hãy thử nghiệm các lựa chọn màu sắc bằng cách tạo ra các phiên bản wireframe hoặc maquette và thu thập phản hồi từ người dùng hoặc đồng nghiệp. Điều này giúp bạn hiểu rõ hơn về cảm nhận và tác động của màu sắc đối với người dùng.
Tuy nhiên, hãy nhớ rằng sở thích màu sắc có thể thay đổi theo từng cá nhân và văn hóa, vì vậy quan trọng là lắng nghe phản hồi và điều chỉnh màu sắc dựa trên mục tiêu và đối tượng người dùng của trang web.
Sử dụng hình ảnh và đồ họa
Sử dụng hình ảnh và đồ họa là một phần quan trọng trong thiết kế giao diện người dùng của một trang web.

Dưới đây là một số điểm cần lưu ý:
- Hình ảnh chất lượng: Chọn hình ảnh có chất lượng cao và phù hợp với nội dung và thông điệp mà bạn muốn truyền tải. Hình ảnh rõ nét, sắc nét và hấp dẫn sẽ tạo ấn tượng tích cực cho người dùng.
- Phù hợp với nội dung: Đảm bảo rằng hình ảnh và đồ họa của bạn phù hợp với nội dung và mục tiêu của trang web. Hình ảnh nên giúp tăng cường thông điệp và hỗ trợ việc truyền tải thông tin cho người dùng.
- Tối giản và tập trung: Tránh sử dụng quá nhiều hình ảnh hoặc đồ họa trên một trang. Tập trung vào những hình ảnh quan trọng nhất và loại bỏ những chi tiết không cần thiết. Sử dụng không gian trống để tạo sự tối giản và tăng cường sự tập trung của người dùng.
- Tương thích với thiết kế tổng thể: Hình ảnh và đồ họa nên phù hợp với thiết kế tổng thể của trang web. Đảm bảo rằng màu sắc, kiểu chữ và phong cách hình ảnh phù hợp và tạo sự hài hòa với các thành phần khác trên trang.
- Tối ưu hóa kích thước và tốc độ tải: Đảm bảo rằng hình ảnh và đồ họa của bạn đã được tối ưu hóa để có kích thước nhỏ hơn và tốc độ tải trang nhanh hơn. Sử dụng các định dạng hình ảnh nhẹ nhàng như JPEG hoặc PNG và nén hình ảnh để giảm dung lượng tệp tin.
- Sự tương tác: Sử dụng hiệu ứng và chuyển động để tạo sự tương tác và thu hút sự chú ý của người dùng. Tuy nhiên, hãy đảm bảo rằng hiệu ứng không gây rối và hỗ trợ việc tương tác một cách tự nhiên.
Sử dụng hình ảnh và đồ họa một cách thông minh và hiệu quả có thể làm tăng giá trị và sự hấp dẫn của trang web, tạo ra trải nghiệm người dùng tốt hơn.
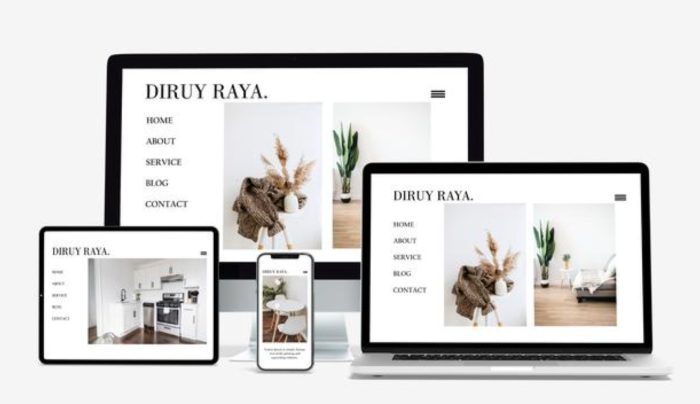
Đảm bảo tương thích với thiết bị di động
Đảm bảo tương thích với thiết bị di động là một yếu tố quan trọng trong thiết kế giao diện người dùng.

Dưới đây là một số điểm cần lưu ý:
- Responsive Design: Sử dụng thiết kế đáp ứng (responsive design) để giao diện trang web tự động thích ứng với các kích thước màn hình khác nhau của các thiết bị di động. Điều này đảm bảo rằng trang web của bạn sẽ hiển thị đẹp và dễ sử dụng trên điện thoại di động và máy tính bảng.
- Tối giản hóa: Tối giản hóa giao diện để phù hợp với không gian màn hình nhỏ hơn của điện thoại di động. Loại bỏ những thành phần không cần thiết và tập trung vào các yếu tố chính. Sử dụng đơn giản hóa menu, nút và hình ảnh để tăng tính rõ ràng và dễ sử dụng trên thiết bị di động.
- Kích cỡ phông chữ và khoảng cách: Đảm bảo rằng kích cỡ phông chữ và khoảng cách giữa các yếu tố được điều chỉnh sao cho dễ đọc trên màn hình nhỏ. Điều này giúp người dùng dễ dàng tiếp cận nội dung và thông tin trên trang web của bạn.
- Thử nghiệm trên nhiều thiết bị: Kiểm tra trang web trên nhiều thiết bị di động khác nhau để đảm bảo rằng giao diện vẫn hoạt động tốt và hiển thị đẹp trên mọi loại thiết bị. Sử dụng công cụ kiểm tra thiết bị di động hoặc chế độ xem trước trong trình duyệt để xem trang web của bạn trên các kích thước màn hình khác nhau.
- Tốc độ tải trang: Đảm bảo rằng trang web tải nhanh trên thiết bị di động. Tối ưu hóa kích thước hình ảnh và tệp tin, sử dụng bộ nhớ cache và tối ưu hóa mã nguồn để đảm bảo tốc độ tải trang nhanh chóng trên thiết bị di động.
Đảm bảo tương thích với thiết bị di động giúp bạn đạt được trải nghiệm người dùng tốt hơn trên các thiết bị di động, tăng cường tương tác và giữ chú ý của người dùng.
Kiểm tra và tối ưu hóa
Kiểm tra và tối ưu hóa là một phần quan trọng trong quá trình thiết kế giao diện người dùng để đảm bảo rằng trang web hoạt động tốt và mang lại trải nghiệm tốt cho người dùng.

Dưới đây là một số điểm cần lưu ý:
- Kiểm tra đa nền tảng: Đảm bảo kiểm tra trang web trên các nền tảng khác nhau như máy tính, điện thoại di động và máy tính bảng. Kiểm tra trên các trình duyệt phổ biến như Chrome, Firefox, Safari và Edge để đảm bảo rằng giao diện hiển thị đúng và tương thích trên các nền tảng khác nhau.
- Kiểm tra tính responsive: Xác nhận rằng trang web của bạn có thiết kế đáp ứng và hiển thị đúng trên các kích thước màn hình khác nhau. Kiểm tra trên các thiết bị di động và kiểm tra các chế độ xem trước trong trình duyệt để đảm bảo rằng giao diện hiển thị một cách chính xác và dễ sử dụng trên mọi thiết bị.
- Tối ưu hóa tốc độ tải trang: Đảm bảo rằng trang web tải nhanh và không gây chờ đợi lâu cho người dùng. Tối ưu hóa kích thước hình ảnh, tệp tin và mã nguồn để giảm thiểu thời gian tải trang. Sử dụng cache để lưu trữ tạm thời các tài nguyên trên trình duyệt của người dùng và sử dụng các công cụ kiểm tra tốc độ tải trang để đánh giá và cải thiện hiệu suất trang web.
- Kiểm tra tính tương thích: Kiểm tra trang web trên các phiên bản trình duyệt và thiết bị khác nhau để đảm bảo tính tương thích toàn diện. Xác định và sửa lỗi hiển thị, tương tác hoặc chức năng trên các phiên bản trình duyệt khác nhau và đảm bảo rằng trang web hoạt động một cách mượt mà và nhất quán trên mọi nền tảng.
- Thu thập phản hồi từ người dùng: Thu thập phản hồi từ người dùng về trải nghiệm của họ trên trang web. Sử dụng các công cụ phân tích và khảo sát để hiểu và đánh giá cách người dùng tương tác với giao diện và tìm hiểu các điểm mạnh và yếu của trang web.
Tổng quát, kiểm tra và tối ưu hóa đảm bảo rằng trang web của bạn hoạt động tốt trên mọi nền tảng và mang lại trải nghiệm tốt nhất cho người dùng.
Lợi ích của việc thiết kế giao diện người dùng cho website
Tổng kết lại, thiết kế giao diện người dùng cho website là một quá trình phức tạp và cần phải được tiếp cận với sự cẩn thận và tinh tế. Tuy nhiên, với việc sử dụng các nguyên tắc thiết kế hợp lý và tìm hiểu kỹ về đối tượng khách hàng mục tiêu, bạn có thể tạo ra một trải nghiệm người dùng tuyệt vời và thu hút được sự quan tâm của khách hàng.

Các yếu tố quan trọng như đơn giản, dễ sử dụng, thân thiện với người dùng và thể hiện tính năng của sản phẩm hoặc dịch vụ là điểm nhấn cần được đảm bảo trong quá trình thiết kế. Bên cạnh đó, việc sử dụng các yếu tố trực quan như hình ảnh, màu sắc và phông chữ phù hợp cũng sẽ giúp tăng tính tương tác và thú vị cho người dùng.
Cuối cùng, việc đánh giá và tối ưu lại giao diện người dùng của website là rất cần thiết để đảm bảo rằng trải nghiệm người dùng luôn được cải thiện và phù hợp với nhu cầu người dùng. Với những nguyên tắc thiết kế chính xác và sự chú ý đến chi tiết, bạn có thể tạo ra một trang web tuyệt vời và thu hút được nhiều khách hàng trên mạng.
Nếu bạn đang tìm kiếm 1 đơn vị thiết kế website chuyên nghiệp hãy liên hệ với 123Website. Và để biết thêm nhiều chi tiết về website các bạn có thể vào kho kiến thức bên 123website để biết thêm nhiều hơn.
Trả lời
Bạn phải đăng nhập để gửi phản hồi.



