Công cụ tùy biến giao diện là gì?
Công cụ tùy biến giao diện là chức năng có sẵn của WordPress, bạn không cần cài plugin để làm việc này.
Chức năng trên giúp bạn có những điều chỉnh cơ bản & quan trọng cho giao diện của website như: Thay đổi phông chữ, màu nền, hình ảnh background,…
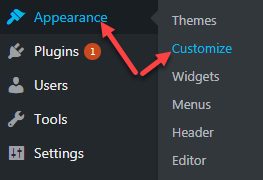
Để truy cập vào khu vực này, ở giao diện tiếng Anh bạn vào Appearance > Customize:

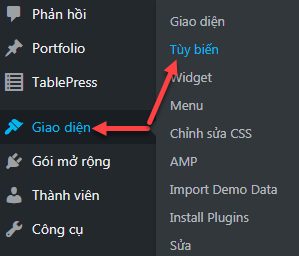
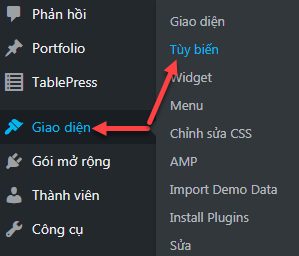
Còn ở giao diện tiếng Việt bạn vào Giao diện > Tùy biến:

Các chức năng của công cụ tùy biến giao diện rất khác nhau tùy thuộc vào từng giao diện cụ thể. Thường các giao diện trả phí, khu vực tùy biến này sẽ phức tạp hơn hẳn các giao diện miễn phí.
Các tùy chỉnh công cụ tùy biến giao diện WordPress cơ bản
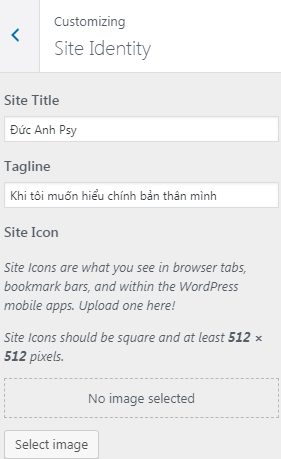
Tùy chỉnh Site identity
Tính năng này thường được dùng để điều chỉnh tên trang web (site title) và tagline (các mô tả ngắn ngay dưới tên trang web). Ngoài ra nó cũng là nơi bạn up logo của trang web và favicon (site icon) – biểu tượng nho nhỏ của website trên trình duyệt (site icon phải có hình vuông và kích thước ít nhất 512px*512px).
Tùy chỉnh Background image

Công cụ tùy biến giao diện này để upload hình ảnh làm background cho website.
Có 2 cách tùy chỉnh Theme WordPress liên quan đến ảnh nền bạn cần lưu ý, đó là:
- Chọn một ảnh kích thước thật lớn để làm background cho trang web. Ưu điểm của nó là khiến cho giao diện website trông nổi bật và chất lượng. Tuy nhiên, ảnh kích thước lớn lại khiến tốc độ tải web chậm hơn làm ảnh hưởng đến trải nghiệm người dùng.
Để chọn ảnh nền sắc nét, chất lượng cao, bạn có thể tham khảo kho ảnh miễn phí tại Pixabay.com. Ngoài ra, nếu muốn sử dụng ảnh kích thước lớn làm background cho web thì trang web awwwards.co là một lựa chọn hợp lý.
- Chọn ảnh có kích thước nhỏ và ghép chúng lại với nhau để phủ kín toàn bộ giao diện web (pattern, textures). Ưu điểm của phương pháp này là giúp trang web load nhanh hơn nhưng hình ảnh thường không thu hút bằng những ảnh có kích thước lớn. Bạn có thể truy cấp vào trang Toptal hoặc Transparenttextures.com để tìm chúng.
Tùy chỉnh Menu
Đầu tiên, ở giao diện Dashboard, chọn Appearance -> Click Menus.

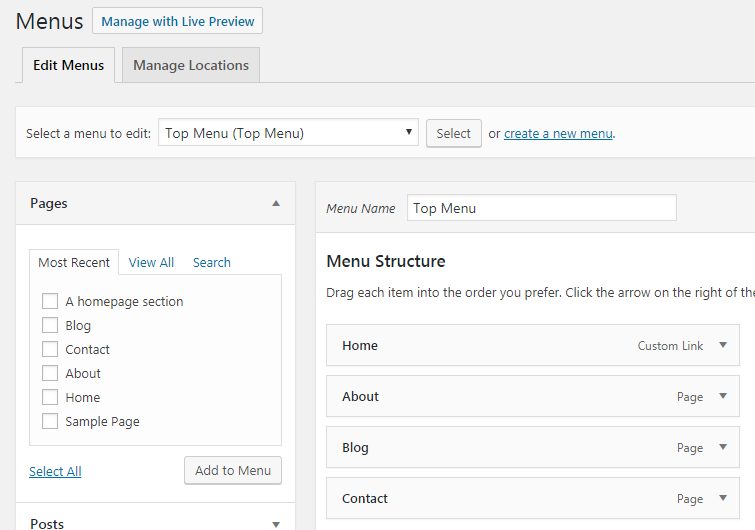
Hệ thống lúc này sẽ hiển thị các mục để bạn có thể tùy chỉnh menus như sau:

Một số mục chỉnh sửa quan trọng bao gồm:
- Edit Menus: Đây là nơi bạn có thể chỉnh sửa menu (trình đơn), thêm, xóa các liên kết và đề mục,…
- Manage Locations: Ở mục này, bạn có thể đưa menu vào các vị trí mà theme WordPress cho phép. Các vị trí đó thường nằm ở phía trên, bên trái, bên phải hoặc ở dưới chân trang.
- Select a menu to edit: Một trang web có thể chứa rất nhiều menu khác nhau. Nếu muốn chỉnh sửa menu nào, bạn cần lựa chọn menu đó tại đây và nhấn vào nút Select bên cạnh và sau đó thực hiện các thao tác thay đổi cần thiết.
Các bước tùy chỉnh menu
Muốn tạo menu mới, chọn Create a new menu (bên cạnh nút “Select”)

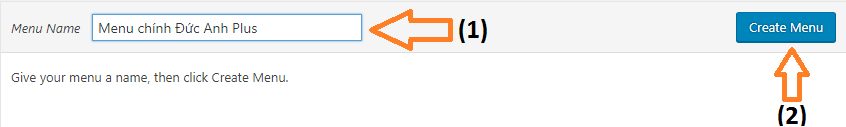
- Bước 1: Tại tab “Edit menu”, click vào dòng chữ “Create a new menu” ở bên cạnh nút “Select”.
- Bước 2: Đặt tên cho menu muốn tạo -> Nhấn nút “Create menu”. Sau đó click chọn “Primary Menu” để nó hiện lên trên phần Header của website.
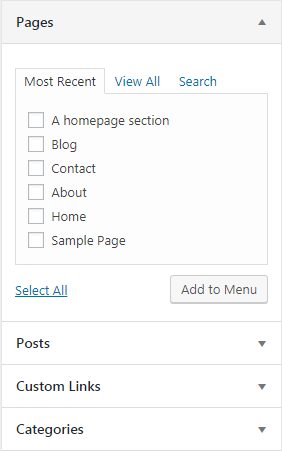
- Bước 3: Tích chọn các mục nội dung sẽ có trong menu (ở danh mục nằm phía bên tay trái của giao diện) -> Nhấn “Add to Menu”.

Ở đây, các mục nội dung sẽ có 4 phần:
- Pages: Các trang trên website của bạn.
- Posts: Các bài đăng trên website của bạn.
- Custom Links: Các liên kết tùy chỉnh mà bạn muốn thêm vào menu.
- Categories: Các chuyên mục (thư mục) trên website của bạn.
- Bước 4: Sắp xếp lại thứ tự hiển thị của các tab trên menu theo ý muốn.
- Bước 5: Lưu menu bằng cách nhấn nút “Save Changes”.
Chỉnh công cụ tùy biến giao diện Widget
Những thứ tạo ra thông tin bổ sung ở bên phải và chân trang là các widget. Vị trí của widget & kiểu loại widget phụ thuộc rất nhiều vào theme WordPress mà bạn cài. Nhưng có một số widget phổ biến mà hầu như bất cứ theme nào cũng có là: ô tìm kiếm, categories, tags cloud, archives, recent post, recent comments, text, meta, RSS,…
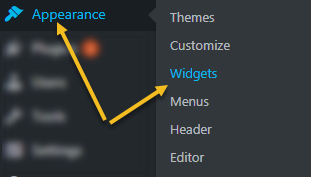
Để tùy chỉnh theme WordPress Widget, đầu tiên, ở giao diện Dashboard, bạn cần chọn Appearance -> Click Widget.

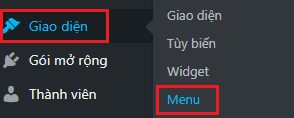
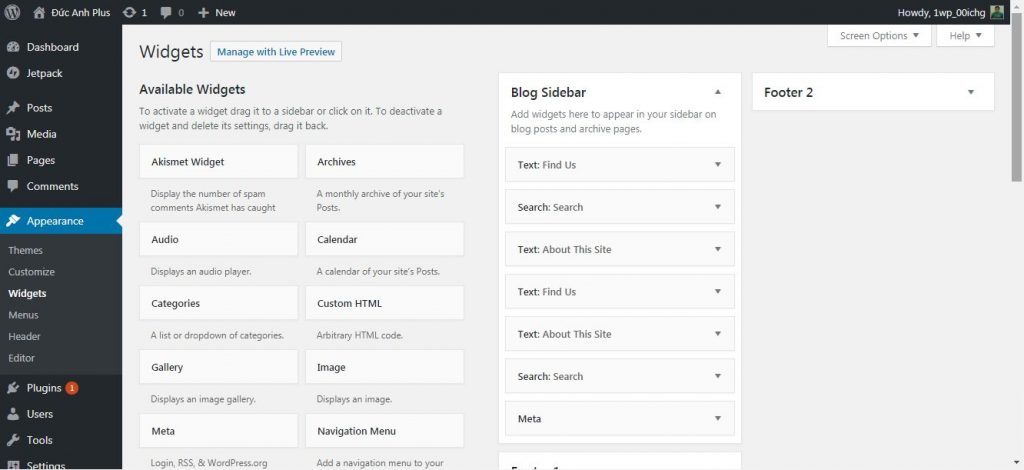
Ở giao diện tiếng Việt, bạn vào Giao diện > Widget:

Thông thường, trang Widget gồm có 3 mục chính:

- Các Widget sẵn có (Available Widgets): Các widget mà theme cung cấp sẵn.
- Vị trí Widget: Vị trí mà widget sẽ được đặt trong trang (ví dụ: sidebar – cột menu bên tay phải/bên trái hoặc phía chân trang – footer).
- Widget không sử dụng (Inactive Widget): Đây là khu vực chứa các widget mà bạn đã tạo ra nhưng không muốn sử dụng nữa. WordPress sẽ ghi nhớ các thiết lập trước đó của nó. Bất cứ khi nào muốn sử dụng lại, bạn chỉ cần kéo thả widget vào vị trí mong muốn và những thiết lập này sẽ giữ nguyên.
Cách thêm Widget vào trang
Để đưa các widget vào website bạn cần biết 2 thứ:
- Widget mà bạn muốn là gì và nó nằm ở đâu trong khu vực Các Widget sẵn có.
- Vị trí của Widget mà bạn muốn đặt, thường Sidebar nghĩa là Cột trái hoặc Cột phải, Footer nghĩa là chân trang
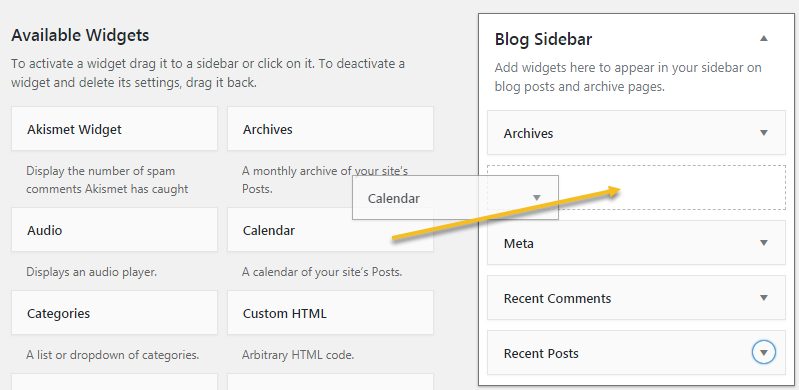
Sau đó bạn chỉ cần kéo thả widget vào khu vực mà bạn thích (click giữ chuột trái rồi kéo):

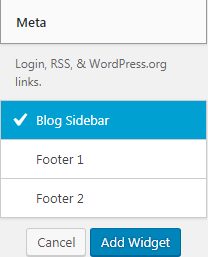
Nếu việc kéo thả bất tiện, một cách khác bạn có thể làm đơn giản là click vào widget mà bạn muốn rồi chọn vị trí cho nó từ cửa sổ nhỏ hiện ở bên dưới (widget bên dưới có 3 vị trí là Blog Sidebar, Footer 1 và Footer 2):

Cuối cùng nhấn vào Add Widget là xong.
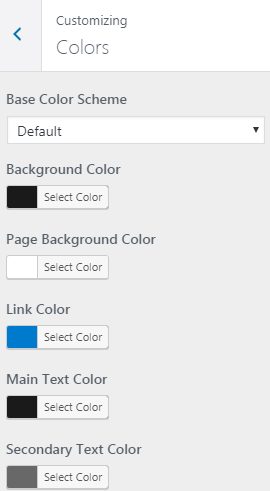
Tùy chỉnh màu sắc

Đây là khu vực bạn tùy chỉnh màu sắc, nó có thể bao gồm các tùy chỉnh sau:
- Background color: màu nền của cả trang web
- Page Background color: màu nền của trang
- Link color: màu nền của liên kết
- Main text color: màu chữ chính trên website
- Secondary text color: màu chữ phụ trên website
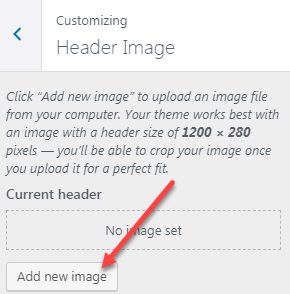
Tùy chỉnh Header Image

Khi upload Header Image (ảnh ở phần đầu trang web), bạn cần lưu ý chọn đúng kích cỡ mà WordPress gợi ý (ví dụ: kích cỡ tối ưu là 1200px*280px). Nếu ảnh chọn không có kích thước tối ưu thì dù vẫn hiển thị nhưng những tùy chỉnh theme WordPress giao diện trông vẫn sẽ thiếu tính thẩm mỹ. Do đó, người dùng có thể cân nhắc dùng plugin nén ảnh để tối ưu dung lượng cho Header Image.
CSS
Thêm CSS – đây là phần không dành cho các tay mơ. Công cụ tùy biến giao diện CSS được dùng để điều chỉnh những thứ liên quan đến bề ngoài của trang web như kích cỡ chữ, màu sắc, màu nền, viền, vân vân. Chỉ có điều để sử dụng được nó bạn cần biết CSS là gì và cách viết.
Nếu không biết gì về CSS tốt nhất bạn không động đến phần này.
Kết luận
Nội dung bên trên giúp bạn có cái những tổng quan về công cụ tùy biến giao diện WordPress cũng như các cách tùy chỉnh Theme WordPress cơ bản mà một người dùng website nên biết. Hy vọng qua bài viết, bạn có thể tự tạo cho mình một giao diện website đơn giản và bắt mắt. Và nếu bạn có nhu cầu thiết kế website thì hãy liên hệ ngay với 123website. Với đội ngũ thiết kế web giàu kinh nghiệm, chúng tôi sẽ mang đến những giải pháp tối ưu nhất cho doanh nghiệp của bạn.



